FontAwesomeが便利すぎる
Web制作では単色のアイコンを探したり、自身で描いて使う事が多くあります。リンクボタンの端にリンク先ページを想像させるアイコンがあると、クリックする前にどのような内容が表示されるのかを想像してもらう事ができ、Webサイトの操作性が増すのでアイコンがあると非常に便利です。
このように便利なアイコンですが、スマートフォンを代表としたRetina Display(レティナディスプレイ)の普及で制作が少しばかり大変になりました。
レティナディスプレイについて簡単に説明すると、通常であれば色を表示する点が1つなのに対し、更に4分割する事で、これまでの1つの点で4色の再現ができるというものです。
この技術のおかげで、より美しく、より鮮明に画面へ画像を表示させる事が出来るようになりました。
これによって、スマートフォンの画面へ表示させる写真やアイコンは縦横2倍の大きさにしておかないと、鮮明に見えないという事に直面します。
パソコンで表示した時には逆に大きすぎるので画像を縮小させる事になり、細部が若干ぼやける・・・なんて事も起こります。
これとは異なりますが、沢山の色パターンを設ける際にはたとえ同じ図柄のアイコンであっても、赤・青・白・黒など必要なだけ色を変えた物を用意したりと、準備に手間がかかります。
またアイコンを一斉に変更する際にも同じ作業が発生するので大変です。
ですがFontAwesomeを使うと、アイコンの利用がとても便利になります。
アイコンをフォントとして扱うFontAwesome
FontAwesome(フォントオーサム)とは何かというと、アイコンとして使われる図柄を文字として扱う事ができる物です。画像ではなく文字情報なので、大きさを変える事も、色を変える事もできます。
始めから大きな画像を用意しておかなくても、文字サイズの指定と同じ方法で変更できるので様々な用途に対応できますので、とても魅力的です。
FontAwesomeを使ってみよう
サイトへアクセスし、アカウントを作成する
以前は誰もが使える共通のファイルURLをコピーして使う形式でしたが、現状ではメールアドレスを登録して、個別に割り振られたURLを利用する必要があります。利用の際は、まずアカウントを作成する事となります。
アカウント作成といっても、メールアドレスを登録して、少し入力するだけの簡単な操作ですので、短時間で終了します。
Font Awesome(https://fontawesome.com/)

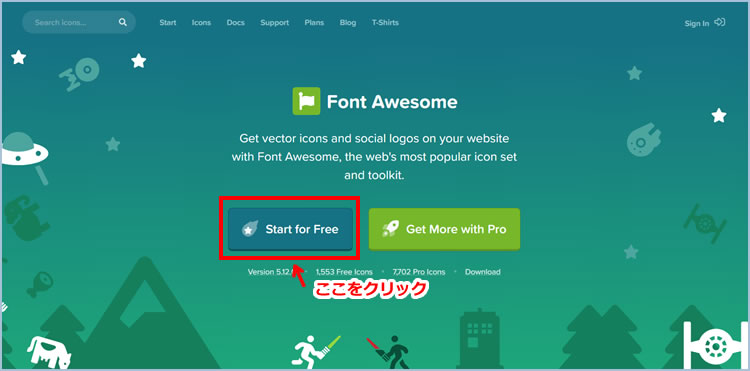
「Start for Free」ボタンをクリックして、アカウント作成を始めます。
大人気SF超大作の新作が公開前後だからでしょうか、ちょっとアノ映画を連想させるトップページになっていますね。
もちろん、ここに使われているアイコンもフォントオーサムに用意されています。
中には「こんなアイコンもあるの!」と驚くものもあるので、ぜひ探してみると面白いかもしれません。
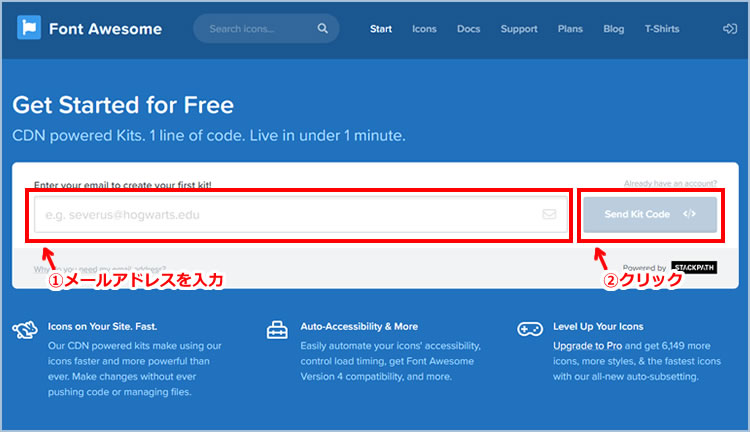
移動した先のページへメールアドレスを入力し、「Send Kit Code」ボタンをクリック。

すると、画面が変わります。

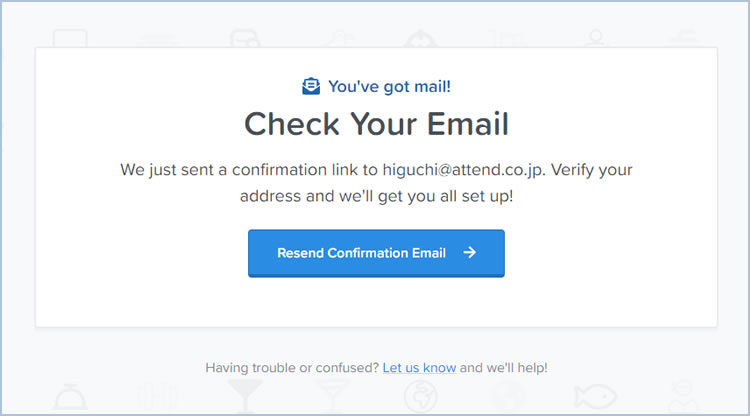
登録したメールアドレス宛にメールが届いているので、確認しましょう。 もし届いていない場合は、先ほどの画面下のボタンをクリックすると、メールが再送信されます。
届いたメールからURLをクリック。
英文のメールなので、受信した時に一瞬、迷惑メールと勘違いしそうになるので、注意して確認してください。
続いてパスワードを設定します。任意のものを2回入力してください。
最後に名前の入力や簡単なアンケートがあるので回答して、登録完了です!
FontAwesomeの使い方
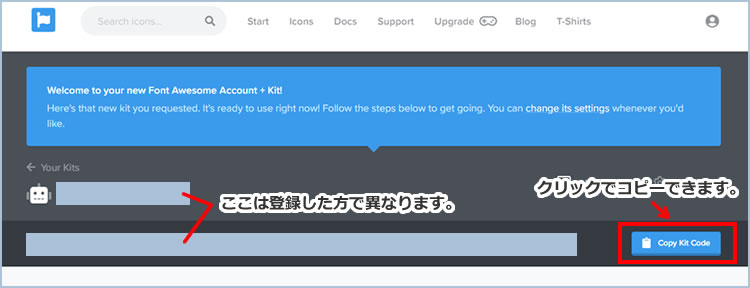
先ほど作成したアカウントでログインすると、利用するためのキットが表示されています。そのソースコードをコピーして、head要素内に貼り付けます。
ちなみに、コピーは「Copy Kit Code」ボタンから簡単にできます。便利!!

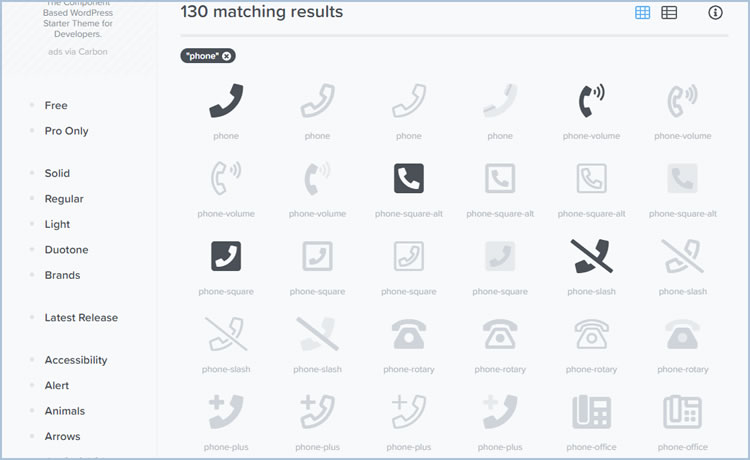
続いて使いたいアイコンを一覧から探します。
文字入力での検索にも対応していますが、日本語での検索はできませんので注意が必要です。
例えば「phone」とかで検索すると、電話マークが出てきます。

検索一覧の表示で、一部色が薄くなって表示されているアイコンがあります。
これはProユーザーのみ利用可能の素材です。利用する場合には有料プランへの契約が別途必要です。
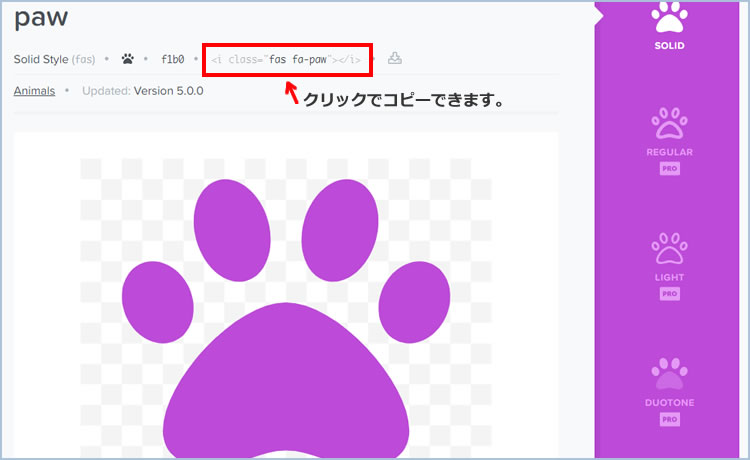
使いたいアイコンが見つかったらクリックしましょう。 移動した先のページの上部に<i class=”〜〜〜”></i>というi要素で書かれた一文があるのでそちらをクリック。するとコピーされます。

そしてWebサイト上で表示させたい箇所へ貼り付け!!
この作業でクオリティの高いアイコンが設置できます。
サイズや色を変えるには
アイコンのサイズ変更には、専用のclass名が用意されています。ですが微妙な大きさの調整はやはり独自でCSSを書いた方が便利!!なのでCSSを使って、font-sizeで大きさを指定します。
用意されているclass名を使っての装飾が気になる場合は公式サイトのSizing Iconsページから確認してみてくださいね。
色を変える場合にも、やはりCSSを使います。
colorを使って、好きな色へ変更しましょう。
たとえば
i {
color: #ffcc00;
}
こんな感じでしょうか。
もちろんclassやidも利用できるので、それぞれに割り振って変更する事もできます。
もちろんclassやidも利用できるので、それぞれに割り振って変更する事もできます。
FontAwesomeは疑似要素でも使える
FontAwesomeは、::beforeや::afterといった、CSS疑似要素での利用もできます。これは複数の項目をリスト要素で作る時など、繰り返して表示させたい場合に便利です。
例えばリスト要素のliへ疑似要素として入力する場合。
ul li::before {
font-family: "Font Awesome 5 Pro";
font-weight: 900;
content: "\f1b0";
color: #ffcc00;
margin-right: 5px;
}
これでアイコンの表示ができます。
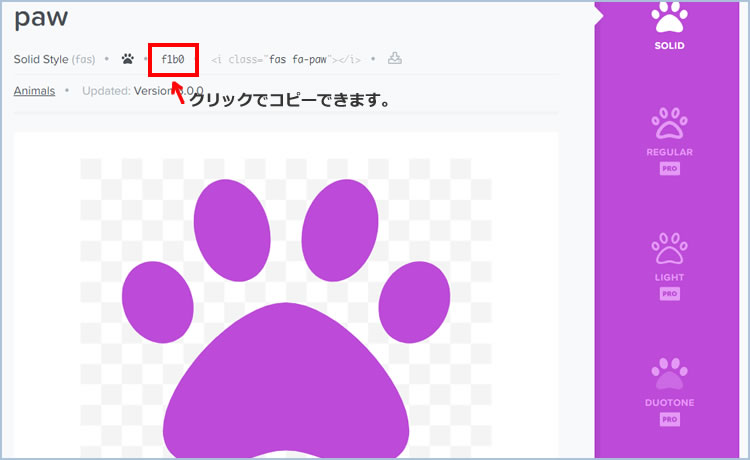
アイコンの指定はcontent: “”;の部分でおこないます。 このバックスラッシュに続く英数字は、先ほどのアイコンを選択した画面の上部にあります。
iから始まる要素で行ったのと同様に、文字をクリックするとコピーができます。

注意していただきたいのは、コピーした時点ではバックスラッシュは含まれないという点です。
なので自身でバックスラッシュを入力して、コピーした文字列を貼り付けるという流れになります。
アイコンが表示されなくて、あれこれと悩んだ末にバックスラッシュをつけ忘れていた…なんてこともあるので、細かく見ていきましょう。
また、アイコンの右側もしくは左側に文字を配置する場合、少し余白をとってあげると、文字とアイコンが隣接しすぎないので美しく配置できます。
「font-family」と「font-weight」は必須ですので、この指定は必ず行ってください。
指定しないと、アイコンが表示されません。
普段アイコンを付けるとなると描くのはいいとしても、使用する箇所によって色を変える必要が出てくる場合があります。その時には必要な分だけ画像を用意しなければなりませんでした。
また、CSSを使ってマウスカーソルを乗せる・降ろす時に色やサイズ変えたりという事がむずかしかったのですが、書体になった事で出来なかった事が出来る様になりました。transitionを使って、例えば色を変えたり大きさを変えるなどのアニメーションにも気軽に対応する事もできますね。
沢山の画像を用意すると、どのファイルがどのアイコンなのかといった管理が大変でしたがそれもなくなりますし、画像点数が減るので、Webサーバーの容量を若干でも削減する事ができますね。
使う事のできるアイコンも時々増えるので、思い通りのアイコンが気軽に使えるFontAwesomeはとても重宝するのではないでしょうか。
アイコンの指定はcontent: “”;の部分でおこないます。 このバックスラッシュに続く英数字は、先ほどのアイコンを選択した画面の上部にあります。
iから始まる要素で行ったのと同様に、文字をクリックするとコピーができます。

注意していただきたいのは、コピーした時点ではバックスラッシュは含まれないという点です。
なので自身でバックスラッシュを入力して、コピーした文字列を貼り付けるという流れになります。
アイコンが表示されなくて、あれこれと悩んだ末にバックスラッシュをつけ忘れていた…なんてこともあるので、細かく見ていきましょう。
また、アイコンの右側もしくは左側に文字を配置する場合、少し余白をとってあげると、文字とアイコンが隣接しすぎないので美しく配置できます。
「font-family」と「font-weight」は必須ですので、この指定は必ず行ってください。
指定しないと、アイコンが表示されません。
普段アイコンを付けるとなると描くのはいいとしても、使用する箇所によって色を変える必要が出てくる場合があります。その時には必要な分だけ画像を用意しなければなりませんでした。
また、CSSを使ってマウスカーソルを乗せる・降ろす時に色やサイズ変えたりという事がむずかしかったのですが、書体になった事で出来なかった事が出来る様になりました。transitionを使って、例えば色を変えたり大きさを変えるなどのアニメーションにも気軽に対応する事もできますね。
沢山の画像を用意すると、どのファイルがどのアイコンなのかといった管理が大変でしたがそれもなくなりますし、画像点数が減るので、Webサーバーの容量を若干でも削減する事ができますね。
使う事のできるアイコンも時々増えるので、思い通りのアイコンが気軽に使えるFontAwesomeはとても重宝するのではないでしょうか。





