PCの時でもスマートフォン用のコンテンツを表示させているサイト
こういったデザインを2022年の秋ごろから見かけるようになりました。
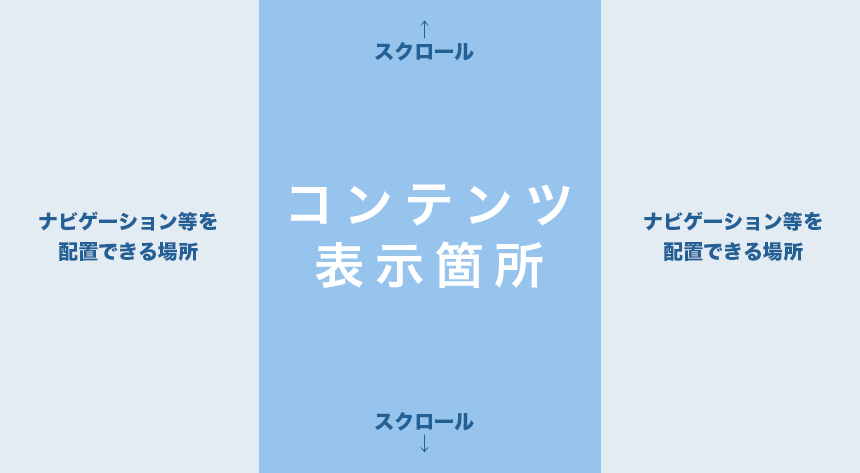
動作を図解したものがこちらです。

PCで表示した時は画面の一部へスマートフォン用のコンテンツを配置して、空いたスペースにはPC用にナビゲーションを配置したり、画像を設置してサイト全体の雰囲気を高めています。
初めて見た時には「こういう手法もあったのか!」と、とても驚きました。
主に閲覧される媒体を想定して重点的に作り込む事はありますが、どれかひとつだけを選ぶという事はNGだと思っていました。 PC・タブレット・スマートフォンのそれぞれに最適化された表示へ装飾されていないと、閲覧しにくいサイトになってしまうと思っていたので、この手法は衝撃的でした。
どういうメリットがあるの?
閲覧する側:軽快な表示や動作が期待できる
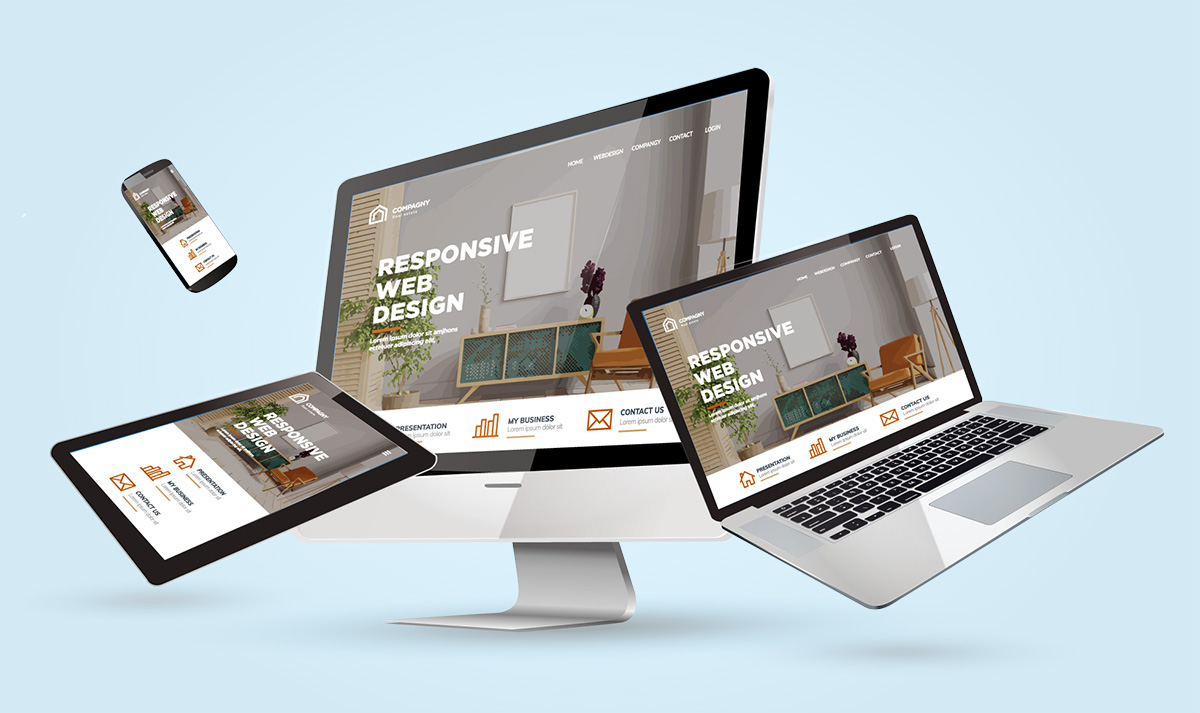
現代のWEBサイトはレスポンシブWEBデザインが主流です。これは、PC・タブレット・スマートフォンといった様々な閲覧媒体に対応するページを別々に用意しなくても、ひとつのページを使って、それぞれに最適化した表示レイアウトへ可変できるデザイン手法です。
PCからスマートフォンまで、画面の大きさが全く異なります。 するとスマートフォンで表示したら大きくても、PCだと小さい…とかRetinaディスプレイ(高精細液晶)に対応する為に大きな画像を配置するなど、閲覧する媒体によっては不必要なデータ容量になっている事もあります。
またレイアウトの都合上、PC専用の配置・スマートフォン専用の配置といった具合に、予め複数の配置を用意して、それぞれの媒体によって表示・非表示を切り替えて対応する事もあります。
すると、画面上には出てこなくても裏側で読み込まれてしまう余計なデータが生まれ、読み込み速度が遅くなったり、ブラウザ上で描画に時間がかかる事が想定されます。
スマートフォン用の表示を主とする事でデータを削減でき、表示完了までが軽快に動作できるメリットが期待できます。
作る側:工数の削減が期待できる
通常であればPC・タブレット・スマートフォンの画面に応じてデザインを作る工数、そのデザインを画面上に表示させるために組み上げる工数が必要になってきます。でも始めからスマートフォン用の画面を表示させ、残りの空間に画像やボタンを配置するデザインは、スマートフォン用の画面デザインを作成する工数と、PCとタブレットで閲覧した時に表示させる部分のコンテンツ配置の工数で殆ど完成になります。
もちろん制作をする上で様々な調整点はありますが、単純に考えて工数を大きく削減できそうです。
サイトの回遊性が向上する
PC画面上にメニューやリンクバナーを固定で表示できるので、どのページの、どの位置を閲覧していても、他のページへ遷移しやすくなり、WEBサイトを回遊しやすくなります。PCでもスマートフォンでもナビゲーションを隠しておいて、アイコンの操作でナビゲーションを表示させる事で似たような事はできますが、肝心のボタン類が隠れているので表示させるためのワンアクションが必要になり、テンポが悪くなります。
どの媒体でもスマートフォン用にデザインされたページを表示することは、スマートフォンを使っての閲覧が主流になっている現代では、多くの場合では気にする事なく閲覧してもらえます。
またPCとスマートフォン、同じ人が時間をおいてそれぞれの画面で見る事があっても、どちらも画面構成がほとんど同じになるので迷子になりにくく、快適に閲覧できる環境を提供することができます。
閲覧してもらってこそのWEBサイトですので、閲覧される頻度の高い画面に合わせて「WEBサイトの表示を最適化させる」という課題に対して、有効な手法なのかもしれません。
デメリットは?
パソコンで表示させた時に、思ったようなスクロールがされないので違和感を覚えるかもしれません。画面全体が動くと思ったら、一部のコンテンツだけが動いて他が止まったままになるので、私はとても驚きました……
また、パソコンの画面サイズならではの表現が難しくなります。
基本的に縦長の表示になってしまうので、横長の写真を大きく見せたい!という要望には応えにくくなってしまいます。
閲覧する方を想定して、いい方法を選ぼう
作るコンテンツや発信したい情報について、それを届ける相手を想像してみると、どういったアプローチが有効かが見えてきます。若者の閲覧者を重視するならスマートフォンでの閲覧が想像できますし、対企業を重視するとパソコンの利用が多いかもしれません。
「このデザインをしたい!」とかいう表現方法から考え始めるのではなく、どういう人に見て欲しいのかを考えてどのような表現をしたらベストなのかを考えていくことで、きっと届けたい相手に情報が届き、成果が上がるものが出来上がるはずです。
ケースバイケースで最良は変わるので、手法に囚われすぎないようにしましょう。

WEBサイトで重要なのは閲覧者の事情に考慮した造りになっている事
基本的にWEBサイトは、誰かに見てもらうためにあります。中にはブランドイメージを優先させて多少閲覧の利便性を削ったり、動画や画像を沢山利用する事もありますが、これらは特殊なケースです。
商品を知ってもらいたい、購入していただきたい、集客したい……これらの目的を達成する為には、情報を届けたい相手の目に触れて、発信している内容が正しく伝わる事が重要です。
WEBサイトを閲覧する媒体の移り変わり
今やWEBサイトはスマートフォンでの閲覧に対応していてあたりまえ。PCよりもスマートフォンを使って閲覧している方が多い状況です。もちろんPCを使って閲覧している方もいますが、比率では完全にスマートフォンの方が多いです。
SSDの登場でPCの起動がとても速くなりましたが、やはりスマートフォンを使う方が楽に感じます。個人差はあると思いますが、楽な姿勢で片手で扱えるというのが大きな理由なんじゃないかと思います。
5Gなどの安定した高速通信を利用してインターネットが閲覧できる環境もあって、スマートフォンで快適にインターネットに接続できる時代です。
もう3Gの頃はどうやってインターネットに接続していたのかが思い出せないです;;
無料で接続できるWi-Fiが街のあちこちに設置されている事も、スマートフォンを使ってWEBサイトを閲覧する状況を後押ししているように思います。
時代とともに使われる機械が変わり、それらを扱う人の行動も変化します。
WEBサイトにおいても時代とともにベストな見せ方も変わっていくものだと思います。
大きな変化を見逃さず、その時々に合う形にリニューアルして対応させていく必要がありそうです。