拡大や縮小に耐えられるSVG
画像のファイル形式では「JPG」や「PNG」、「GIF」が有名です。ですがこれらのファイル形式は、拡大していくと荒く表示されたり、端がガビガビして見えてしまいます。
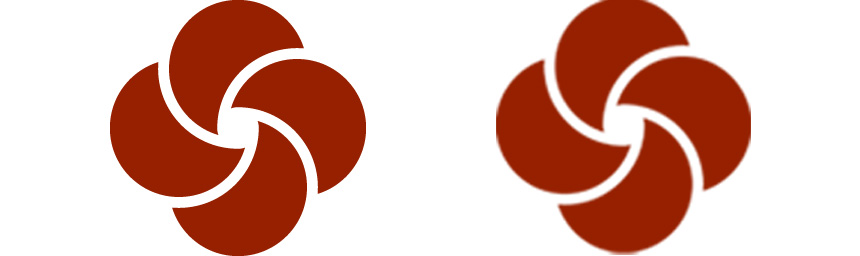
下は見え方のイメージですが、初めは左側のように見えていても、拡大すると右側のようになってしまって、なんだか汚いなぁ……という印象になる事があります。

スマートフォンはレティナディスプレイを採用している機種が多くあるので、画像が汚くみえちゃう!なんて事もよく起こります。
また拡大して閲覧する事も多く行われる媒体なので、見え方が気になる事もあるのではないでしょうか。
でもこんな事疑問を持ったことはないですか?
画像は拡大すると汚く見えるけど、文字は拡大しても綺麗なんだけど・・・???
文字みたいに、拡大しても綺麗に表示させたい!!!
単にWeb上に配置する縦横サイズ以上に画像を大きくして貼り付けるという荒業もありますが、ファイル容量が大きくなりますし限度があります。
ファイル容量が大きくなると、Webページの表示に時間がかかるばかりでなく、検索にも影響が出かねません。
そこで活躍するのがSVGです。
少ないデータ量で表現できるSVG
SVGとは「Scalable Vector Graphics」です……いきなり小難しくなってきましたね。スケーラブル・ベクター・グラフィックス!まだまだ難しいですね。
つまりは、“大きさを変えられるベクター画像”という意味になります。
SVGは線や曲線、塗りつぶしといった処理を、座標と数式で処理して描画する“ベクター画像”なので、拡大しても綺麗に表示させる事ができる形式です。
座標と数式の情報を元に、インターネットブラウザが画像を描画してくれます。
ちなみに、JPGやPNG、GIFはピクセルを集めて表現する“ラスター画像”です。
小さな点の集まりで絵を表現しています。

ロゴなどはSVG、絵や写真はJPG(PNG、GIF)が適している
綺麗に表示できるなら、写真もSVGで良いのでは???と思ってしまいますよね。でも、どちらがより優れているかとかそういう問題ではなく、どちらも得意と不得意があります。
なので使い分けていく必要があります。
アイコンやロゴマークには、SVGが適している
アイコンやロゴマーク、図形などの表現に適しています。描画する画像の線や点、色などを数値化してインターネットブラウザ上で描画するので、拡大や縮小といった変化に耐えられる画像形式です。
反面、画像を数値で表現しているので、色数の多いもの……例えば、写真には適さない形式です。
写真を拡大していくと、小さな点で絵が構成されている事がわかります。
その小さな点一つひとつを数値化してデータとして持たせたら、ファイルのデータ量が増えるばかりでなく、インターネットブラウザが画像を描画するのにも、大変な負荷がかかることになります。
写真などにはJPGやPNGが適している
ピクセルという小さな点で表現しているので、複雑な色構成をしている写真などに適しています。複雑な配色になりがちな写真やイラストはJPGやPNGが適しています。
色が単純なアイコンにはGIFが適している
GIFは表現できる色が256色しかありません。なので写真のような多くの色を使うような、写真には不向きな形式です。
線や文字、図形などの色ごとの境界がはっきりとした画像はGIFが適しています。
SVGの作成はillustratorやPhotoshopで
一般的な方法としては、illustrator(イラストレーター)やPhotoshop(フォトショップ)を使って作ります。SVGは、全てのオブジェクトを“パス”や“シェイプ”にする必要があります。
テキストはそのままでも表示できますが、閲覧する環境によっては見た目が変わったりするので扱いが大変になります。
閲覧環境による差異を無くしていくという意味合いでも、アウトライン化しておくと便利です。
色については後からCSSを使って着色できるように、単色にしておくと編集が簡単です。

WebサイトへSVGを表示させるにはimg要素を使う
通常の画像ファイルと同じく、img要素を使って配置する事ができます。配置後もCSSを使った着色ができるので、ロゴマークをSVGで一つ用意して、表示させる箇所によって色を変更する事で運用できます。
JPGなどを使う場合では、それぞれの色毎にファイルを用意しなければならないので、差し替え等の変更があった時には都度必数を用意する事になります。
Webサーバーにアップするファイル容量を減らせるだけでなく、ページを読み込む際にも読み込み画像点数が減らせるというメリットがあります。
Webサイトのロゴに採用してみよう。
Webサイトのロゴは、最初に目に飛び込む要素です。もしもそこがボヤけて見えてしまったら……もしかすると印象を悪くするかもしれません。
クッキリ!ハッキリ!美しく表示させられるSVGは、まさに適役といえそうです。
是非活用して、良いページにしていきましょう。