グラデーションを綺麗に描画しよう
Webサイトに限らず、様々なメディアでグラデーションを目にします。グラデーションは色の使い方で、デザインの雰囲気が大きく変わります。
例えば、
明るい色のグラデーション: 活気やエネルギーを感じさせます。
淡い色のグラデーション: 柔らかく、落ち着いた印象を与えます。
暗めのグラデーション: 高級感や重厚感を演出できます。
といった具合です。
目的のイメージに合わせて色を選ぶ事で、グラデーションは効果を発揮します。
CSSを使ってグラデーションを作ってみよう
グラデーションは、backgroundで表現します。
background: linear-gradient(to right, #ff7eb3, #ff3b5c);
ページに表示されるのはこちら
グラデーションができました。カラーコードを使って2色配色になっていますが、つけ足せば3色でも5色でも表現できます。
rgb()などでも色を作る事ができますよ。
色がくすんでしまう時には、中間色に気を付ける
グラデーションを作った際に、なんだかくすんで見え…る…?とか、汚く見えるかも?という事はありませんか?例えばこう
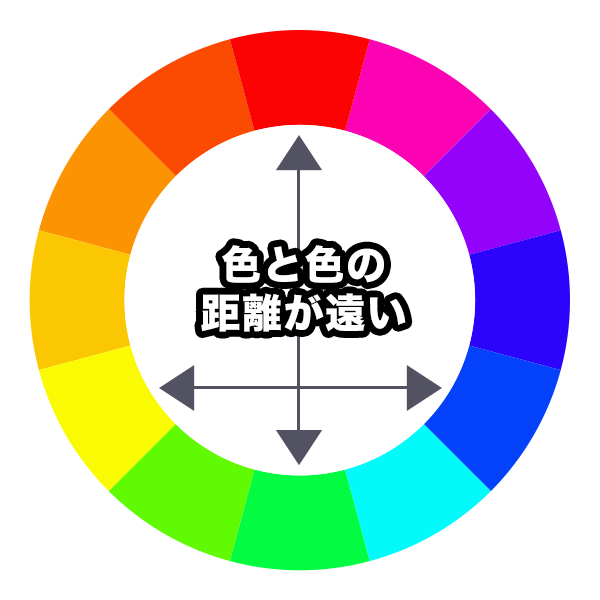
これは色の差が大きいとよく起こります。
下の図(色相環)を見て、色と色の距離が遠い組み合わせでグラデーションを作ると、中間がくすんでしまいます。

これを解決するのは簡単です。
適度に中間色を入れるとバランスが良くなります。
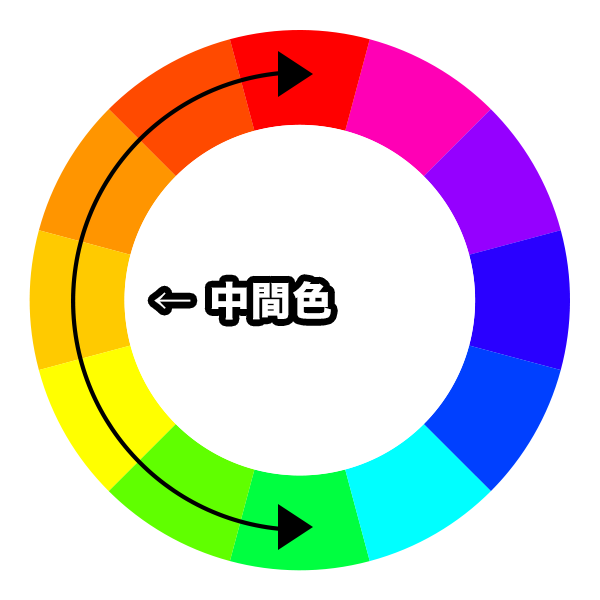
円環に沿って中間にある色を使う
ですが、適度な中間色って?何色???と思うでしょう。その答えも色相環に出ています。

使いたい色と色の位置から、円環に沿って中間にある色をあてはめると、バランスの良いグラデーションに仕上がります。
作るグラデーションによっては、中間色は複数必要になる場合もありますが、基本を押さえて調整してあげれば大丈夫です。
近い色の組み合わせは、中間色が無くてもバランスがとれる
色と色の距離が近い組み合わせであれば、中間色に気を付けなくてもくすんで見えにくいです。配色に注意して、グラデーションを作ろう
グラデーションの作り方や使い方によって、見た時に請ける印象は大きく変わってきます。どんな印象を与えたいのか、中間色はどうかなど、注意しながらグラデーションを作りましょう。
またrgba()を使って透明度を調整するなど、透明度を活用する事もできます。
より柔らかな印象になりますので、試してみてくださいね。