カラムとは段組み
Webサイトの構成で2カラムとか3カラムとかいう表記を見たことはありませんか?
この「カラム」は「段組み」という意味になります。
例えばWordで文書を書くとき、見やすいように2段組み3段組みにしてレイアウトを整えることはありませんか?
Webサイトも同様に、見やすいようにレイアウトを整える事を初期段階で行い、おおまかな配置を決めていきます。
それから画像や文章などのコンテンツを盛り込み、肉付けをしていきます。
カラム作成は基礎・骨格を決める非常に重要な部分です。
ちなみにポスターやチラシ、雑誌などのデザインも同様です。
レイアウトの実例
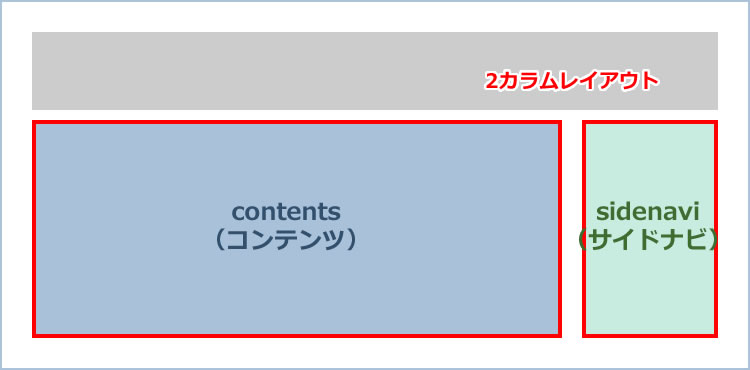
例えばこのような配置のWebサイトは2カラムです。

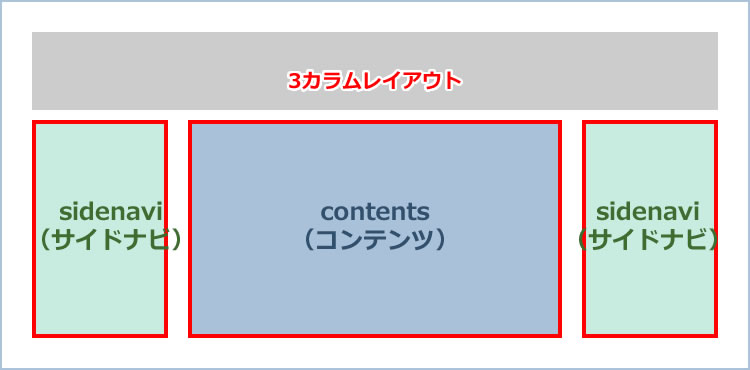
これは3カラムですね。

このように
・2カラムレイアウト=2列配置
・3カラムレイアウト=3列配置
となります。
ちなみに4カラム、5カラムと・・・どんどん増やしていく事も十分できますが、モニターに収まるように配置する事を考えると、3カラムが限界かもしれません。
モニターといっても、様々なサイズがあります。その全てで同じ見え方ができないと、デザインした意図通りの結果につながらない可能性が高くなるので、配置には注意が必要です。
また、横スクロールが出てしまうようなWebサイトになるのもあまりお勧めできません。
縦方向へのスクロールであれば、マウスホイールでスクロール操作ができますが、横方向へ対応しているマウスは一般的ではありません。
操作性が悪く、気持ちよくWebサイトを閲覧できないので、ストレスが高まってしまったり、見てほしいコンテンツが見切れていてみてもらえないといった事につながります。
全体の幅を考慮した設計
カラム数が増えると、どうしてもメインとなるコンテンツの幅が圧迫されていきます。
全体の幅と、Webサイトの操作性を十分考慮して、カラム数を決めていきましょう。
3カラム構成にすると、案外メインに据えるコンテンツに幅が取れなくなってしまい、どれがメインでどれがサブだかわからないような状態になってしまいます。
本当に3カラムがベストなのかを初期段階で検討することをお勧めします。
2カラム以上のWebサイトにした時に起こる問題
1カラム構成ならば問題になりませんが、複数カラム構成のWebサイトの場合、ある問題が出てきます。
それはカラム事に底辺が揃わない、大きな余白ができるなどの見た目上の問題です。

Webサイトは中に入る画像や文字の量によって高さが変化します。
ポスターや雑誌であれば、紙のサイズは決まっています。それによって中に入る文字の量も算出する事ができるので、文字制限がありますが、Webサイトには入れる事のできる文字量に制限がありません。
これによって各カラムの高さを揃えたい!と思っても実現がとても難しいんです。
また、見ている人のパソコンのOSやブラウザ、設定している文字サイズやフォントによっても微妙に1文字の縦横の大きさが異なるので、完璧にそろえるには全てを画像で作る他ないでしょう。
複数カラムのWebサイトは、こうした「完璧に揃えたい」という要望に応える事が難しい構成になってしまいます。
また、Webサイトを構築していったら、コンテンツの高さとサイドナビの高さが著しく差が出てしまう事もよくあります。
スクロールしていって、サイドナビが完全に隠れると、左右に不自然な余白が出て見えてしまいます。
こうした違和感を抑える為に、サイドナビの横幅への配慮や、各ページに入れるコンテンツ量の調整などが必要になってきます。
ショッピングカートは複数カラム構成が操作しやすい
ショッピングカートの場合、商品カテゴリーや商品検索などの機能を持たせると使いやすくなりますね。
これらの機能は重要ですが、ショッピングカートの場合は主役は商品情報です。
主役を食わない位置に置く事を考えた時、サイドナビの位置に配置すると操作しやすくなります。
カテゴリーは情報量が多くなる傾向が高いので、縦方向に伸びていきます。コンテンツの部分に含んでしまうと、商品情報の下に配置するしかないので、操作しにくくなります。
サイドナビに配置してあげることで、商品情報を邪魔することなく、機能も損ねないのでベストなポジションでしょう。
まとめ
・カラムとは段組みのこと
・初期の段階で何カラム構成にするのかを慎重に詰める
・全体幅を考慮してカラム数を決める
・サイドナビの幅を取りすぎると、コンテンツの幅が圧迫される