透過を使えるPNG画像
画像というとJPGやGIFがメジャーで、あまりPNGを見ない方もいるかもしれません。
印刷物ではあまり使われることのないPNG形式の画像ですが、Webサイトでは多用する事が多い画像形式です。
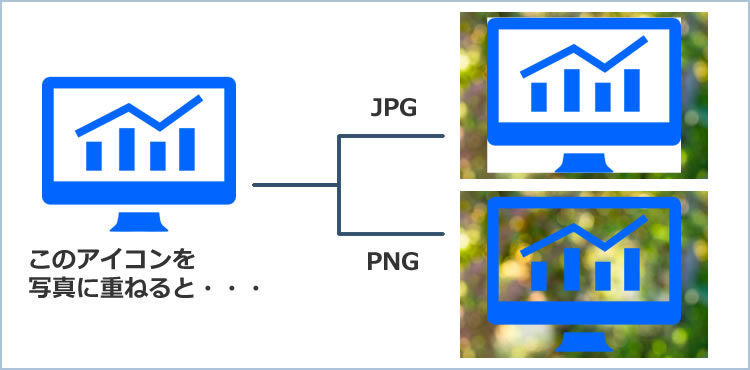
PNGはJPGやGIFと違い、透過情報・・・つまり透明度を持たせることができます。
なので画像の上に重ねた画像を作る事が出来るので、とても便利な画像形式です。

Webサイトでは背景色をCSSで色付けして、その上にPNG画像を重ねたりして使われることがあります。
背景色を含めたJPG画像でも表現できますが、透過させて置く事で、色の変更などにも柔軟に対応できますし、要素から画像だけが飛び出たような表現も容易になってきます。
ただしPNG画像はRGBの色しか表現できないので、印刷をする場合には使われることはありません。
印刷で使う画像に透過情報を持たせる場合はEPS形式やPSD形式で作られた画像の方が向いています。
PNGは可逆圧縮
JPGは「非可逆圧縮」の画像形式なので、保存し直す度に画質が劣化してしまいます。
ところがPNGは何度保存し直しても画質が劣化しない「可逆圧縮」の画像形式です。ロスレス圧縮とも呼ばれます。
なので元となる画像があったとして、PNG形式で保存したとき、なるべく元の画像の品質を持ったまま圧縮しようと努力してくれる画像形式なので、画質の劣化が非常にすくない形式です。その分、ファイル容量も大きくなりがちなので注意が必要になります。
PNGといっても3種類もタイプが存在する
一言で「PNG画像」といっても、「PNG-8」「PNG-24」「PNG-32」という3種類のファイルタイプが存在します。
どの形式でもPNG画像なので、一体何が何だかわからない・・・となってしまいますね。
PNG-8はGIF並
PNG-8はGIFと同じく258色を表現する事ができ、ファイルサイズも軽いのが特徴です。
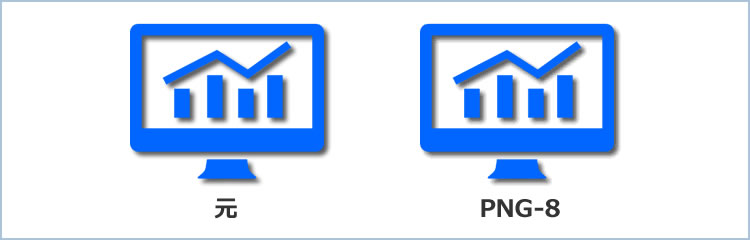
単色のアイコンや色数の少ない画像に使われますが、写真やグラデーションといった表現は苦手な画像です。
透過も持たせることはできますが、持っている色情報が少ないので、若干フチが粗くなってしまいます。

よく見比べてみると、影の再現度が低い事がわかります。
PNG-24はJPG並
PNG-24はJPGと同じ約1,677万もの色を表現する事ができ、写真やグラデーションに向いている画像形式です。
画像を美しい形式で保存できますが、その分データ量は大きくなってしまいます。
ちなみにPNG-24は透過情報を持ちません。
これに透過情報を持たせると、PNG-32になります。
PhotoshopなどでPNG画像を保存する時にはPNG-32は選択できませんが、PNG-24に「透明部分」を持たせる事で綺麗な透明を表現する事ができます。
PNG-32はPNG-24に透過情報を持たせたもの
PNG-32はJPGと同じ約1,677万色と、258色の透明情報を持つ画像形式です。
PNG-8でも透明は表現する事ができますが、前に説明した通り荒々しくなってしまいますし、透明は扱えても半透明は扱えない画像形式なので、透明を使う場合にはPNG-32しかない。という事になります。
PNGの後ろにある数字は扱えるデータ量
PNG-8、24、32と数字がありますが、これは扱えるデータ量を表し、PNG-8は「8bit分のカラーが扱えますよ」という意味です。
bitの計算は「2のn乗」で計算をするので、8bitでは「2の8乗=256」、24bitでは「2の24乗=16777216」となるわけです。
次に32bitは「2の32乗」が扱えるのかというと、実はそうではありません。
実はPNG-32とは、「24bitの色数 + 8bitの透明」を扱う事ができるという形式なのです。
約1,677万色と、256段階の透明度を扱う事ができる画像形式がPNG-32です。
保存した後はどれも「.png」の拡張子になる
PNG-8、24、32と種類がありますが、保存した後はどれも「.png」という拡張子になります。
なのでどの種類を選んでも、拡張子を意識して変更する必要もなく、扱う事ができます。
まとめ
PNG画像で透明を扱う場合、PNG-24に透明を加えたPNG-32一択になります。
ですがPNGはRGBしか情報を持つことができません。
Webサイトなどの画面上の表示を第一に考えている場合は問題になりませんが、印刷に使う場合にはCMYKの色情報がないと、印刷した時の色味が思ったようにならないので、PNG画像ではなくEPSやPSD形式で保存された画像が使われます。
状況に合わせてファイル形式を使い分け、思い思いの物を作っていきましょう。