色合いを掛け合わせる乗算処理
乗算といえば思い浮かぶのは・・・算数のかけ算でしょうか。画像加工での乗算も似たようなものです。
二つの画像を掛け合わせ、画像が重なった部分の色味を変化させる時に使います。
これがまた非常に便利で、白い背景であれば切り抜かなくても写真やイラストの上に重ねても違和感が出ない場合がほとんどですし、合成する時にもよく使われます。
試しに青空に飛行機のアイコンを合成してみました。

乗算の方は、緑の飛行機アイコンがうまい具合に合成できている事がわかります。
透明度で合成した方を見てみると、なんだか安っぽく感じますね。
こんなに便利な乗算ですが、WEBだとうまく機能しない場合がほとんどです・・・
乗算の処理を付与したまま画像書き出しができない
画像編集ソフトでは乗算の処理を付けて画像を合成できます。
なのでデザイン案を作る時にも使われますが、これが実際にWEBサイトにしていくコーディング作業に入ると話が変わってきます。
pngは透過情報を持たせることができますが、乗算の処理を持たせることができません。
jpgはもってのほか!透過情報は持たせることができません。
なので、乗算で合成したい場合、加工済みの画像をサイトに掲載する形になります。
以前までは加工済みの画像を一枚配置するだけでも何も問題がありませんでしたが、レスポンシブWEBデザインでWEBサイトを作ろうとすると、途端に上手くいかない場面がチラホラと出てきます。
汎用的に作り込むには分解が必要
レスポンシブWEBデザインで作る場合、様々な画面幅に対応させなければなりません。
画面幅を縮めていくと、画像が小さくなりすぎてしまうから、ある程度の横幅で配置を変更したい!という場面はよくあるものです。
その時に合成した状態のまま使いまわせる場面は非常に少ないでしょう。
横幅によって表示させる画像を切り替えるのも、なんだか上手くありません。
公開後の更新作業で、画像差し替えを行う必要が出た際には作成しなければならない画像の数が増える事はもちろんのこと、変更忘れの要因となってしまいそうです。
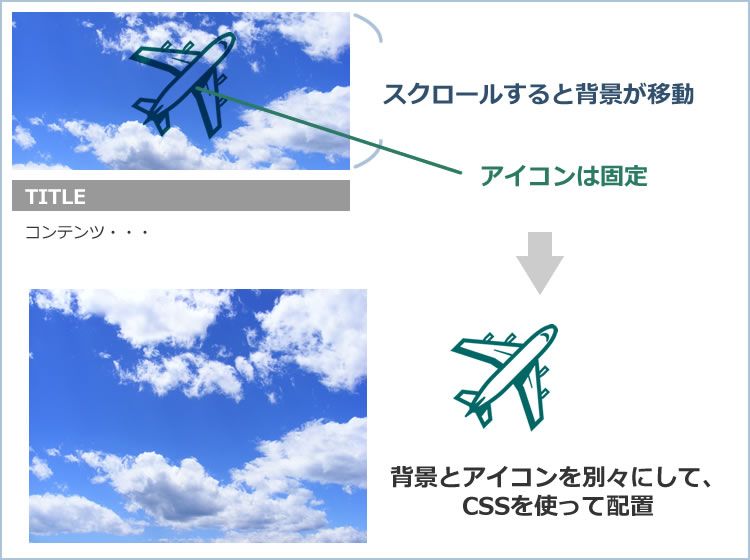
例えば、画面をスクロールすると、背景の写真が移動するのに上に載っているアイコンやコンテンツは位置が固定されたまま・・・というWEBサイトを見かけたことはありませんか?
これは視差効果、パララックスといい、立体感や奥行を表現する時に使われる表現方法です。
こういったコンテンツを作ろうとした場合、必ずそれぞれの要素をパーツ毎に切り分けて、CSSを使ってブラウザ上に配置していくという作業が必要になります。

この時、乗算で重ねた表現を利用したい!と思っても、画像情報として乗算の処理を持たせることができないので、表示を再現する方は苦労することになります・・・
このように様々な画面に汎用的に対応させたり、WEBサイトで様々な表現をするためには、画像をパーツ毎に分解してあげる必要があります。
また、合成済みの画像を用意して配置するという方法もありますが、背景を差し替えたい・・・という場合にはまた合成しなおさなくてはならない為、更新に手間がかかります。
もしCSSを使って配置してあれば、背景に使う写真を差し替えるだけで更新が完了するので、メンテナンス性が高いといえますね。
CSSブレンドモードなら乗算処理もできちゃう
これまで乗算を散々ディスってきましたが、CSSブレンドモードを使う事で乗算の処理をかけることができます。
background-blend-mode: [[[ココがオプション]]];
赤字で示した場所へ・・・
・multiply(乗算)
・screen(スクリーン)
・overlay(オーバーレイ)
・darken(暗く)
・lighten(明るく)
・color-dodge(覆い焼きカラー)
・color-burn(焼き込みカラー)
・hard-light(ハードライト)
・soft-light(ソフトライト)
・difference(差の絶対値)
・exclusion(除外)
・hue(色相)
・saturation(彩度)
・color(カラー)
・luminosity(輝度)
とそれぞれ目的に合った物を入れてあげることで、ブラウザ上で画像編集ソフトを使ったような表現をすることができるんです!!
「なーんだ・・・できるんじゃん!」と思いますよね。
私もこれを知った時はそうでした。これで幅が広がる・・・作業効率が上がる・・・!と歓喜したものです。
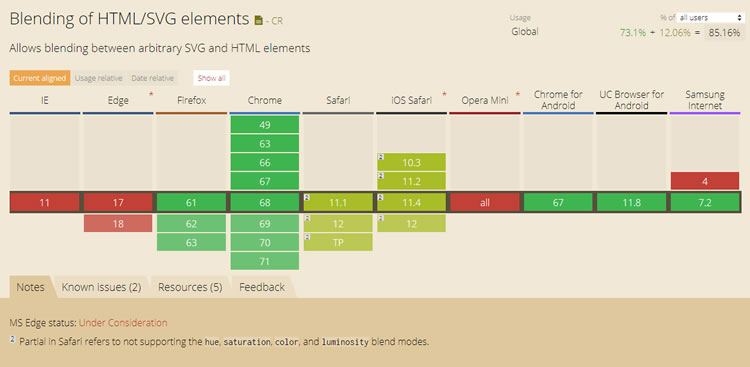
ですが対応しているブラウザ一覧を見て、その喜びは消え失せました。

Edgeが対応していない・・・
Microsoft製のブラウザがまだ対応していませんね(昔確認した時はandroidのChoromeも未対応でしたが・・・)。
昔から見ると対応ブラウザが増えたのですが、Edgeが未対応というのが少し不安です。
ブラウザはChoromeやSafariが多いかと思いますが、Windowsを購入した直後だと大体Edgeを使ってブラウズする事になるかと思います。
その後ブラウザをインストールするかどうかは分かりませんが、多くの方はそのまま使うのではないでしょうか。
そう思うと表現しきれない部分がある。という事が非常に困る部分ですね。
未対応ブラウザが減ってきているのも考えると、「Edgeだけは透過で対応させてしまおう」なんて手もアリだとは思いますが、中には色合いが違う事に関してものすごくこだわるケースもあると思います。
そういう場合はそもそも無理のある場所には乗算を利用しないとか、何かうまい具合にごまかしてくれる便利なJavaScriptを探して使うとか、他の手段を検討するといいのかもしれません。
Edge・IE11は割り切ってしまう
この記事を下記ながら、他のサイトではどうなっているのかを少し探してみたところ、未対応ブラウザはCSSを使って透過値を与えて似たような(とはいっても比べると一目瞭然ですが)表現を使っている所が多く見つかりました。
スマートフォンの普及もあって、android端末ではGoogleChorme、iOSではSafariといったように、様々な機能に対応できている最新のブラウザを使うケースが多くなったように感じます。ホームページを見る場合でもスマートフォン・タブレットを使って見るという方も多いのではないでしょうか。
そういったユーザーをターゲットに考えると、CSSブレンドモードでも何でも使える物は使って、未対応の物は表示が極端に崩れなければいいのかもしれません。
見せ方もWEBサイトの大切な要素ではありますが、最重要とする物は正しく情報が表示できるかという部分です。
これが崩れない限り、WEBサイトの役割は十分果たせるので、思い切って割り切ってしまうというのも一つの手段なのでしょう。
場面によってベストな方法を使い分ける
乗算は確かに便利です。画像の合成をする時にとても重宝します。
CSSを使えば、ブラウザ上でも乗算などの処理を加える事ができるので、活躍の場面はとても広がります。ですが便利だからといってどの場面でも頼り切りになるのは少し違うと思うのです。
様々な処理をかけていくという事は、ブラウザに少なからず負担がかかります。
少量であれば全く気になりませんが、増えれば増えただけ表示に時間がかかってしまったり、動作がモッサリしてしまったりと、よくない場面もあるかと思うので、効果的な場所には使い、それ以外は控えるといった利用方法も大切です。