要素を並べるのに便利で素敵なFlexbox
Webサイトのコンテンツ配置に使える「Flexbox」他にもfloatを使ったり、inline-blockで並べたりと、様々な方法がありますが、細かい調整を自動でしてくれるのでとても便利です。
少し前まではIE対応という観点から導入が難しかったのですが、IE11を排除していく動きが盛んである事と、IE11での動作も検討した際でも問題なく使えるので利用するケースが多くなっています。
慣れてしまえばとても便利なのですが、floatなどの配置に慣れ親しんでいる場合は使い慣れるまでに苦労されるかもしれませんね。
他の配置方法でも思った通りに表示させる事ができるなら仕組みは何でも問題ないのですが、スマートフォン対応に必要な作業工数や、記述すべきソースコードの量などを考えてみると、Flexboxを使った方が圧倒的に少なく済むので、作業効率の向上という観点からもかなり便利です。
FlexboxはCSS3から導入され、正しくは「Flexible Box Layout Module」と呼びます。読みは「フレキシブル ボックス レイアウト モジュール」ですね。
・・・・・長いですね。なのでFlexbox(フレックスボックス)と呼ばれます。
基本的な利用について
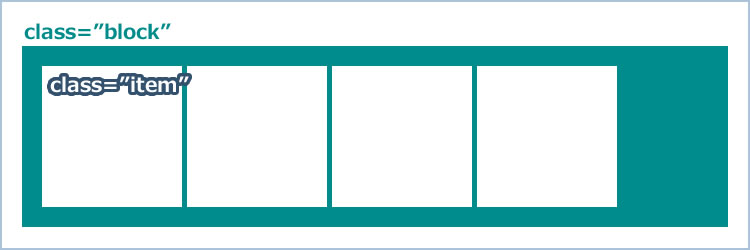
基本的な利用方法は、親となるボックスを用意して、その中に配置する子要素となるボックスを用意します。<div class="block"> <div class="item">コンテンツ</div> <div class="item">コンテンツ</div> <div class="item">コンテンツ</div> <div class="item">コンテンツ</div> </div>
続いてCSSを記述していきます。
.block{
display:flex;
}
以上。
とても短いですね。
これだけで「class=”item”」のボックスが横1列に並びます。

floatの場合であれば最後にclear:both;を付けてあげないと表示が崩れてしまいますが、Flexboxはその必要はありません。
要素内で均等に4分割したい場合は子要素の「class=”item”」へ値を入れればOK
とても短いですね。
これだけで「class=”item”」のボックスが横1列に並びます。

floatの場合であれば最後にclear:both;を付けてあげないと表示が崩れてしまいますが、Flexboxはその必要はありません。
要素内で均等に4分割したい場合は子要素の「class=”item”」へ値を入れればOK
.item{
width:25%;
}
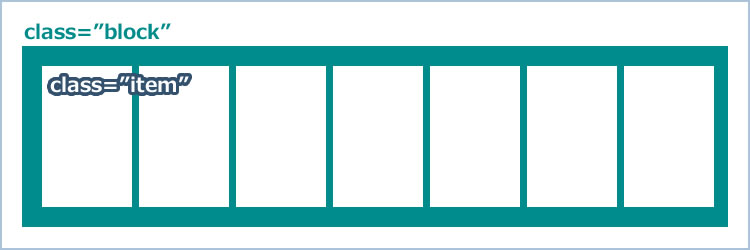
必要に応じて値を変えていけば、複数列に並べる事も簡単にできます。
ただしこの表記だと子要素が折り返されることなく、1行に並びます。

それを防ぐ為に少し記述を追加します。
ただしこの表記だと子要素が折り返されることなく、1行に並びます。

それを防ぐ為に少し記述を追加します。
.block{
display:flex;
flex-wrap:wrap;
}
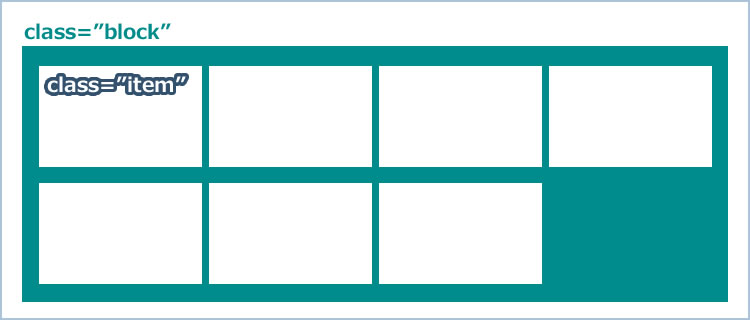
「flex-wrap」を使って、折り返しを制御します。
wrapを指定する事で、親要素「class=”block”」の右端までコンテンツが到達した時折り返して表示してくれます。

複数行にしたい時には必須ですね。
もし1行に収めたい場合は、設定しない事で子要素を自動で均等配置してくれます。
nowrap(初期値)→ 折り返しさせずに一行に並べる
wrap → 子要素を折り返して複数行にできる
wrap-reverse → 子要素を折り返して下から上へ並ぶ複数行にできる
wrapを指定する事で、親要素「class=”block”」の右端までコンテンツが到達した時折り返して表示してくれます。

複数行にしたい時には必須ですね。
もし1行に収めたい場合は、設定しない事で子要素を自動で均等配置してくれます。
flex-wrapの指定について
3つの動作を設定する事ができます。nowrap(初期値)→ 折り返しさせずに一行に並べる
wrap → 子要素を折り返して複数行にできる
wrap-reverse → 子要素を折り返して下から上へ並ぶ複数行にできる
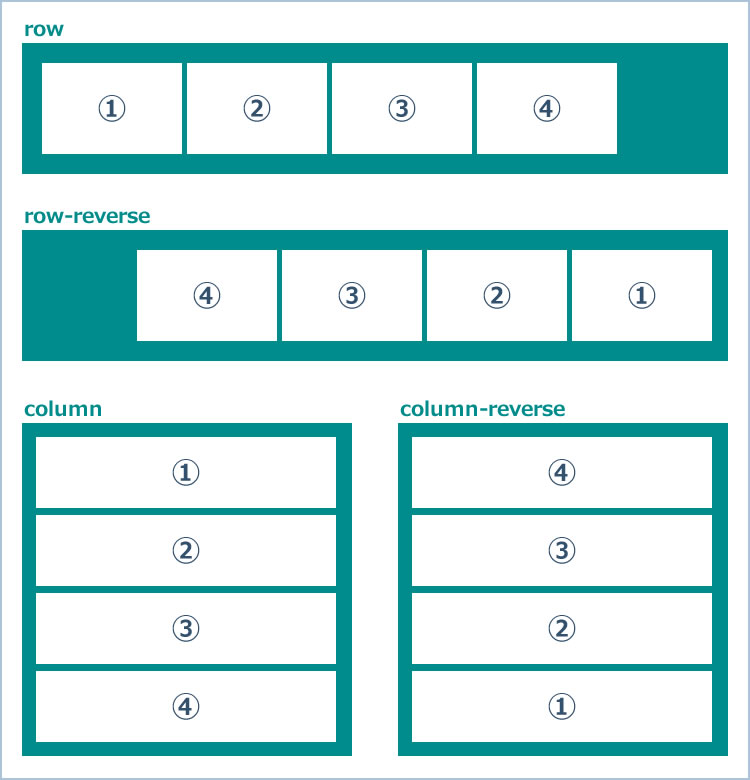
要素を並べる方向について
通常は左から右へ向かって配置されます。ですが場合によっては逆、右から左へ向かって配置したい場合もあるでしょう。
そんな時は「flex-direction」を使うと解決します。
.block{
display:flex;
flex-direction:row-reverse;
}
他にも要素を上から下に向かって一列になる様に並べる方法もあります。
逆に下から上に向かって一列に並べる事もできます。
row(初期値)→ 子要素を左から右に向かって並べる
row-reverse → 子要素を右から左に向かって並べる
column → 子要素を上から下に向かって並べる
column-reverse → 子要素を下から上に向かって並べる
逆にしたい場合「reverse」を付けるというルールなのでわかりやすいですね。

逆に下から上に向かって一列に並べる事もできます。
row(初期値)→ 子要素を左から右に向かって並べる
row-reverse → 子要素を右から左に向かって並べる
column → 子要素を上から下に向かって並べる
column-reverse → 子要素を下から上に向かって並べる
逆にしたい場合「reverse」を付けるというルールなのでわかりやすいですね。

フレックスボックスは様々な制御が可能
子要素の配置順をCSSを使って変更したり、中央寄せや余白の均等配置など、様々な制御が覚えさえすれば簡単に設定する事ができる素晴らしい仕組みです。使い始めはよくわからないので難しく感じる事もありますが、レスポンシブWEBデザインが必須となっている現代においては覚えておくと便利です。
文面ではなかなか便利さに気が付きにくいかもしれないので、実際に使ってみて、その便利さを体感してみてください。
長くなってきたので今回はこの位にしておいて、また次回別の設定について説明したいと思います。
■関連記事はこちら
とても便利なFlexbox(その2)
・水平方向の揃えについて
・垂直方向の揃えについて
・複数行にした時の揃えについて