配置間隔の制御も簡単にできる
前回Flexboxをつかったコンテンツ配置をご案内しました。使ってみると、とても便利な事に気が付きますね。でも子要素の配置が難しい?とお考えではありませんか?
大丈夫、そんなことはありません。そうFlexboxならね。
右揃えや左揃えはもちろん、水平方向へのコンテンツ配置にも対応しているのがFlexbox!
もっと便利につかいこなしていきましょう。
■関連記事はこちら
とても便利なFlexbox(その1)
・基本的な利用について
・要素を並べる方向について
水平方向の揃えについて
親要素に余白が合った時、初期値では右側が空きますが、CSSを編集すればどの部分に余白を割り振るのかを決める事ができます。例えば中央に寄せたり、右側に寄せたりできますし、均等に余白を配分して親要素に対して幅一杯に取る事もできます。
記述方法は単純で、1行追加するだけです。
.block{
display:flex;
justify-content:center;
}

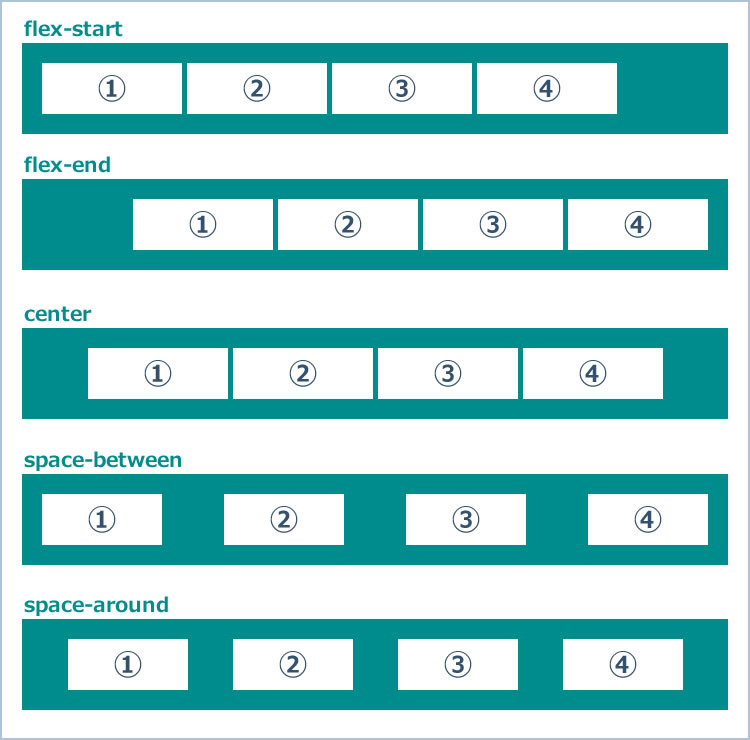
justify-contentの指定について
flex-start(初期値) → 左揃えにするflex-end → 右揃えにする
center → 中央揃えにする
space-between → 最初と最後の子要素を両端に配置、残りの要素は等間隔に配置する
space-around → 全ての子要素を等間隔に配置する
垂直方向の揃えについて
親要素の高さに対して、子要素の垂直方向への配置を指定する事ができます。table要素でいうところの「vertical-align」のような使い方をすると思うとわかりやすいかもしれませんね。
.block{
display:flex;
align-items:center;
}

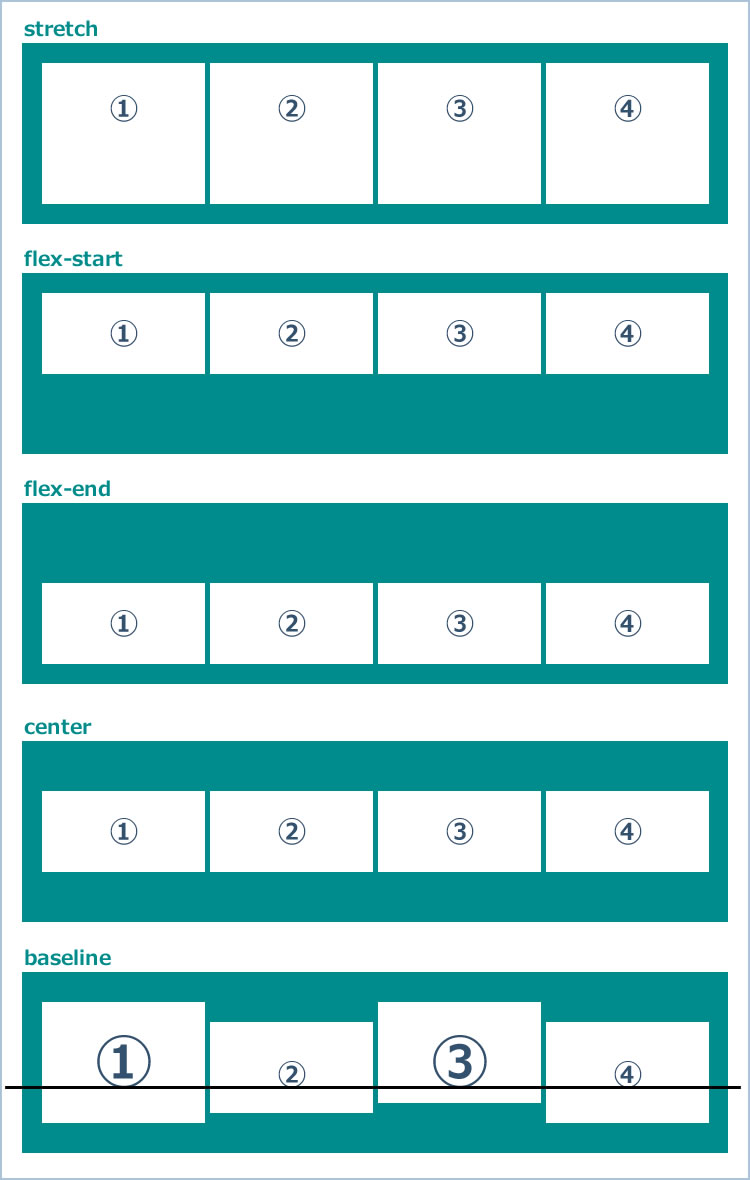
align-itemsの指定について
stretch(初期値) → 親要素の高さか、一番高い子要素に合わせて広げて配置するflex-start → 上揃えにする
flex-end → 下揃えにする
center → 中央揃えにする
baseline → ベースラインで揃えて配置する
複数行にした時の揃えについて
子要素を沢山配置して、複数行になった時の垂直方向で揃える位置を指定します。.block{
display:flex;
align-content:space-between;
}

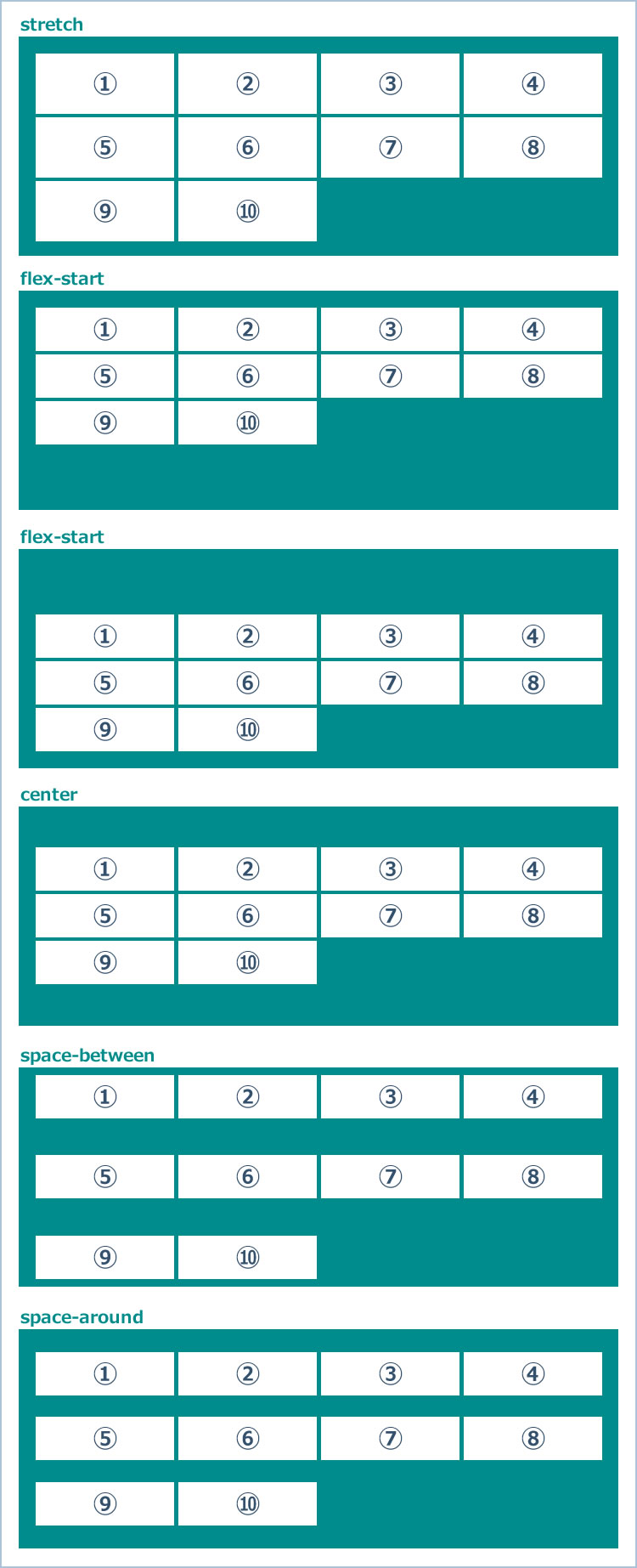
align-contentの指定について
stretch(初期値) → 親要素の高さに合わせて広げて配置flex-start → 上揃えにする
flex-end → 下揃えにする
center → 中央揃えにする
space-between → 一行目を親要素の上端に配置、最終行を親要素の下端に配置し、残りの子要素は間隔を均等にして配置する
space-around → 全ての子要素の上下間隔を均等にして配置する
ちなみにflex-wrapでwrap又はwrap-reverseを指定しないと、子要素が一行に並んでしまい、align-contentは適用されないので注意です。
水平垂直方向へコンテンツを揃えて配置する
Flexboxで配置したコンテンツを、水平垂直方向へ並べて配置する事ができます。これまでtableで配置していた部分を置き換える事ができるので、レスポンシブWEBデザインを考える上で非常に役立ちますね。
使いこなして、思い通りのレイアウトを作っていきたいものです。