同じ意味合いの言葉を重複させないために
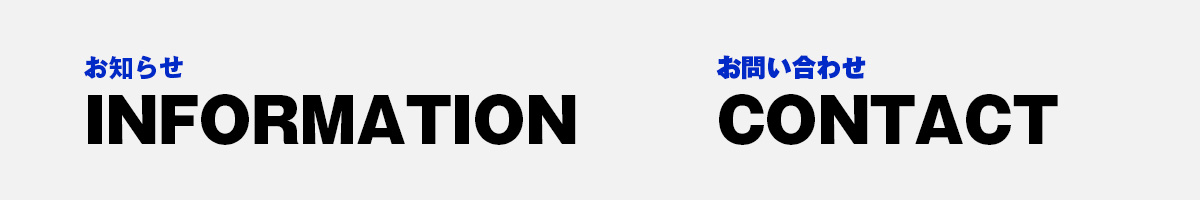
Webサイト内の“見出し”や“ナビゲーション”で、“お知らせ / INFORMATION”みたいな表記をする事があります。この表記の他にも“ホーム / HOME”や“お問い合わせ / CONTACT”などもよくあります。

表記の表現としては良い
日本語と英語を並べる表現自体は良いものです。英語表記を入れた方がWEBサイトや製品、ブランドの雰囲気に合うとか、イメージが伝わりやすくなるなど、デザイン面でのメリットもあるからです。
また単純にカッコよく見せたり、オシャレな雰囲気を出す手法としても有効です。
ですが表記されている英語が聞きなれない(見なれない)場合、日本語を母国語としている相手へ意味合いが伝わらない事も考えられます。
COMPANYやMAIL、MENUはよく目にする機会がありますが、equipment(設備機器)やreal estate(不動産)などは興味がないと見かける機会も少ないと思います。
英語表記の近くに日本語が掲載されていれば、正しい意味を伝える事ができます。
検索ロボットから見れば同じ言葉の繰り返しでしかない
表示上は問題ないのですが、よく見ていくと同じ意味合いの言葉が繰り返されてしまっています。改めて見ていくと、“お知らせ / お知らせ”や“ホーム / ホーム”など、意味がちょっとわからないですね。
人の視点から見れば問題がなくても、検索ロボットの視点から見ると意味合いが変わってきます。
HTML上に表記されていれば、検索ロボットはその表記を読み取っていきます。
例えば、
<p>お知らせ<span>INFORMATION</span></p>
<p>ホーム<span>HOME</span></p>
のように書いてあると“お知らせINFORMATION”、“ホームHOME”という風に読み取って解釈します。<p>ホーム<span>HOME</span></p>
その結果として、例えば検索で“お知らせINFORMATION”という結果で表示されてしまう事もあるかもしれません。
検索一覧の文字は多くなると三点リーダー(…)で省略されるので、なるべく無駄な文字を省いて必要な情報を詰めたい箇所です。この部分で重複して表記されない方が、文字数を削減できてお得です。
また装飾目的で書いた記述が出てきてしまうのも美しくありません。
音声読み上げソフトを活用されている方に配慮する
視覚に問題がなければ違和感なく文字を読んでいく事ができますが、視覚的に閲覧が難しい方は、音声読み上げソフトを活用してWEBサイトを閲覧している場合もあります。HTMLに記述されている文字を拾って読み上げていくので、“ホーム / HOME”と表記されていると不親切といえそうですね。
アクセシビリティの向上という観点からも、どういった動作がされるのかを考えて作り込む必要がありそうです。

疑似要素を使って解決できる
同じ意味合いの言葉が重複する問題は、“::before”や“::after”などの疑似要素を使って、解決する事ができます!例えば下記のようになるところを……
<p>お知らせ<span>INFORMATION</span></p>
<p>ホーム<span>HOME</span></p>
このように変えてあげれば……!<p>ホーム<span>HOME</span></p>
<p class=”hoge” data-eng=”INFORMATION”>お知らせ</p>
<p class=”hoge” data-eng=”HOME”>ホーム</p>
.hoge::before{
content: attr(data-eng);
}
HTMLのdata-engに入力した文字を、CSSを使って生成する事ができます。<p class=”hoge” data-eng=”HOME”>ホーム</p>
.hoge::before{
content: attr(data-eng);
}
またdata-のハイフンに続く文言は、data-thやdata-listといったように、都度変更する事ができます。
用途や場所によって変更すると、見分けができて便利な場合もあります。
CSSを使って個別に設定もできる
複数箇所に同じ記述をしたい!HTMLに書かれているのが気になる!という場合は、一つひとつCSSを使って疑似要素で記述できます。
<p class=”hoge1″>お知らせ</p>
<p class=”hoge2″>ホーム</p>
.hoge1::before{content:”INFORMATION”;}
.hoge2::before{content:”HOME”;}
HTML上の見た目がスッキリしますね。
<p class=”hoge2″>ホーム</p>
.hoge1::before{content:”INFORMATION”;}
.hoge2::before{content:”HOME”;}
装飾目的の記述はCSSにまとめておく
WEBサイトを構築する時にはHTMLとCSSが使われます。本来はHTMLが文章構文を担当し、CSSが装飾を担当します。
HTML(ハイパー テキスト マークアップ ランゲージ)という様に、文字(テキスト)をタグを使って意味付け(マークアップ)する言語ですので、ここに装飾に関する記述が入るのはおかしいですね。
見出しや本文といった文章の構造はHTML、装飾はCSSを利用して、それぞれの役割を明確にして記述しましょう。
用途に合った構造になるようにコーディングしよう
今回は疑似要素を使って文字を表示させる方法を紹介しましたが、運用するWEBサイトによっては不要になる事もあります。ナビゲーションや見出しを英語表記だけにした方がより狙った雰囲気を出す事ができる事もあれば、閲覧を想定する利用者によっては、日本語表記が無い方がいい場合もあります。反対に日本語表記だけにした方がいい場合もあります。
大事なのはWEBサイトを作る事で達成したい目的のために必要かどうかです。
見て欲しい方に掲載している内容が正しく伝わり、狙った通りの雰囲気を出す事が大事です。
閲覧してもらいたい相手を想定して、用途に合った構造となるようにWEBデザインやコーディングを考えていきたいものですね。





