とても便利な「Grid Layout(グリッドレイアウト)」
Grid Layout(グリッドレイアウト)は格子状のマス目を基にして、レイアウトを決定していく手法です。floatやflexboxを使った配置とは少し異なったレイアウト手法です。
Grid Layoutは予めコンテンツの配置を決定して、そこに要素をあてはめてコンテンツを作っていきます。
たとえば以下のようなレイアウトをつくります。

この格子状の領域にそれぞれコンテンツを並べてページを作っていきます。
これだけをみると、floatやflexboxと何が違うんだ???と疑問に思う事でしょう。
スゴいのはここからです。
flexboxは下記のように横方向にレイアウトされていきます。
途中で折り返したり、右から左に向かっての配置や、上下の配置もできますが、基本的には左から右側へのコンテンツ配置になります。
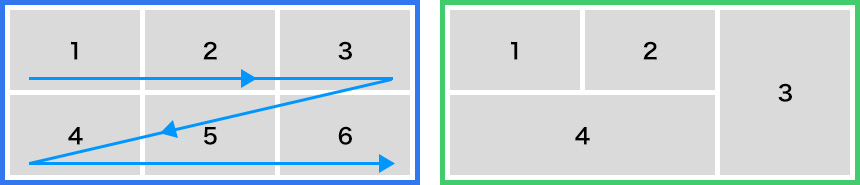
ところがGrid Layoutは縦横のレイアウトが可能です。

これによってレイアウトの自由度が格段に上がります。
gridの作り方
まず親要素にdisplay:grid;を設定して、gridレイアウトを使うよ~という準備をします。続いてgrid-template-areasを使って分ける要素の数と、それぞれの枠に名前を付ける記述を書いていきます。
<div class=”grid_wrapper”>
<div class=”cell1”>block1</div>
<div class=”cell2”>block2</div>
<div class=”cell3”>block3</div>
<div class=”cell4”>block4</div>
<div class=”cell5”>block5</div>
<div class=”cell6”>block6</div>
</div>
<style>
.grid_wrapper{
display: grid;
grid-template-areas:
”box1 box2 box3″
”box4 box5 box6″;
}
</style>
これで下準備ができました。<div class=”cell1”>block1</div>
<div class=”cell2”>block2</div>
<div class=”cell3”>block3</div>
<div class=”cell4”>block4</div>
<div class=”cell5”>block5</div>
<div class=”cell6”>block6</div>
</div>
<style>
.grid_wrapper{
display: grid;
grid-template-areas:
”box1 box2 box3″
”box4 box5 box6″;
}
</style>
今度は配置していくコンテンツにどの要素に入るのかをgrid-areaで記述していきます。
<style>
.cell1{grid-area:box1;}
.cell2{grid-area:box2;}
.cell3{grid-area:box3;}
.cell4{grid-area:box4;}
.cell5{grid-area:box5;}
.cell6{grid-area:box6;}
</style>
これでどの要素に何のコンテンツを配置するのかを指定する事ができました。.cell1{grid-area:box1;}
.cell2{grid-area:box2;}
.cell3{grid-area:box3;}
.cell4{grid-area:box4;}
.cell5{grid-area:box5;}
.cell6{grid-area:box6;}
</style>
後は各コンテンツにそれぞれのclass名を与えていけばOKです。
複数要素にまたがらせたい場合
エクセルでセルの結合をするみたいに、配置をまたがらせたい場合はこのように記述します。
<style>
.grid_wrapper{
grid-template-areas:
"box1 box1 box2"
"box3 box3 box2";
}
</style>
これで何の要素をどの領域まで配置するのかを決定して、先ほどと同じように割り振っていくだけです。.grid_wrapper{
grid-template-areas:
"box1 box1 box2"
"box3 box3 box2";
}
</style>
ただし四角形になるようにしか広げる事ができません。
それぞれの要素の大きさを指定するには
縦横の大きさを決定したい場合には、以下の2つのプロパティを使っていきます。grid-template-columns:列トラックの幅を指定
grid-template-rows:行トラックの高さを指定
<style>
.grid_wrapper{
grid-template-columns:200px 400px 200px;
grid-template-rows:400px 200px;
}
</style>
pxを使った指定はもちろん、他にもfrやautoでも指定できます。.grid_wrapper{
grid-template-columns:200px 400px 200px;
grid-template-rows:400px 200px;
}
</style>
frは幅に応じて自動で分割してくれます。記述は1frとしていきます。
もちろん2frや3frといった記述もできます。
2frを指定した場合は、1frに対して2倍になり、3frは3倍になります。
autoはfrと併用する事で、幅が調整されて表示されます。
要素毎の余白をつけるには
gapを使って要素毎の余白をつけていきます。この辺りはflexboxと同じですね。ちなみにgrid-row-gapで縦方向、grid-column-gapで横方向の余白をそれぞれ指定することもできます。
でもgapなら一か所の記述で両方できるので、あまり使わないかもしれませんね。
<style>
.grid_wrapper{
gap:2em 4em;
}
</style>
.grid_wrapper{
gap:2em 4em;
}
</style>
gridは要素の増減に弱い
予めレイアウトを決定してから要素をあてはめていくので、要素の増減には弱いです。例えばナビゲーションなど、要素が増える事が想定される場所には向いていません。
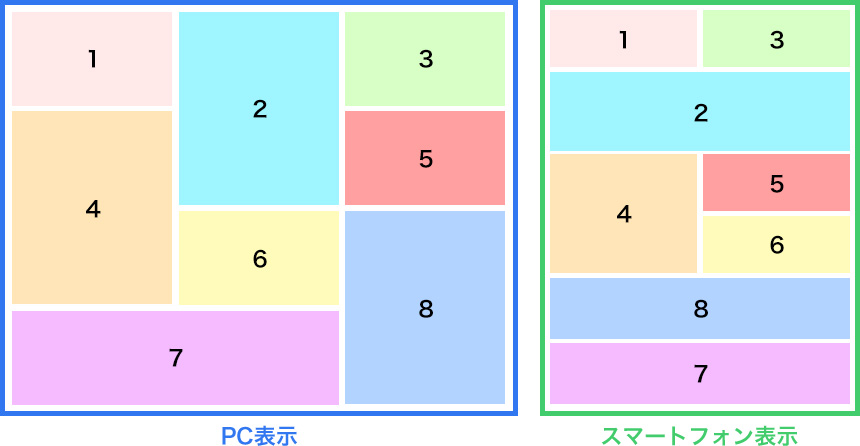
メディアクエリを使ったレイアウト変更もできる
スマートフォン・タブレット・PCでそれぞれ画面幅が違うのに、同じ割り振りでは無理がありますよね。でもメディアクエリを使って、割り振りを変えていけば対応もできます。
<style>
.grid_wrapper{
grid-template-areas:
"box1 box1 box2"
"box3 box3 box2";
}
@media (max-width:440px){
grid-template-areas:
"box1 box1"
"box2 box3";
}
} </style>
こんな具合に丁度いいところで割り振りを変えていけば、思うようなレイアウトが実現できます。
.grid_wrapper{
grid-template-areas:
"box1 box1 box2"
"box3 box3 box2";
}
@media (max-width:440px){
grid-template-areas:
"box1 box1"
"box2 box3";
}
} </style>
Grid Layoutを構成する用語について
用語などをなるべく省いて、概要を簡単に説明しました。ここからは各用語について紹介していきます。
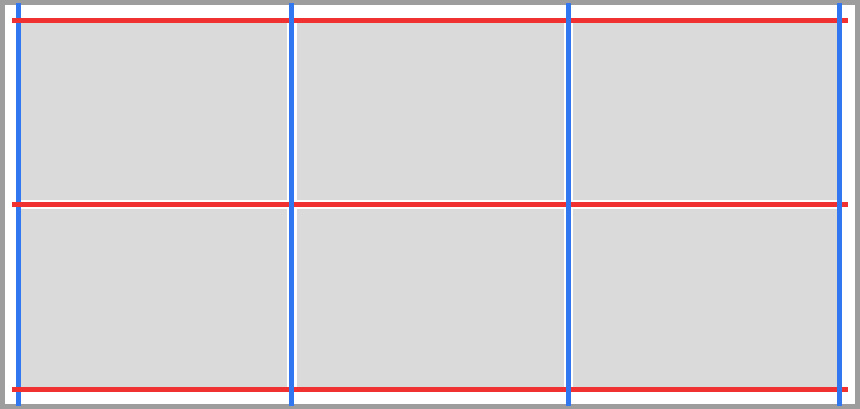
ライン
グリッドを分ける縦横の線をラインといいます。左上を起点として、左から右に向かって1、2、3……上から下に向かって1、2、3……と順に割り振られます。

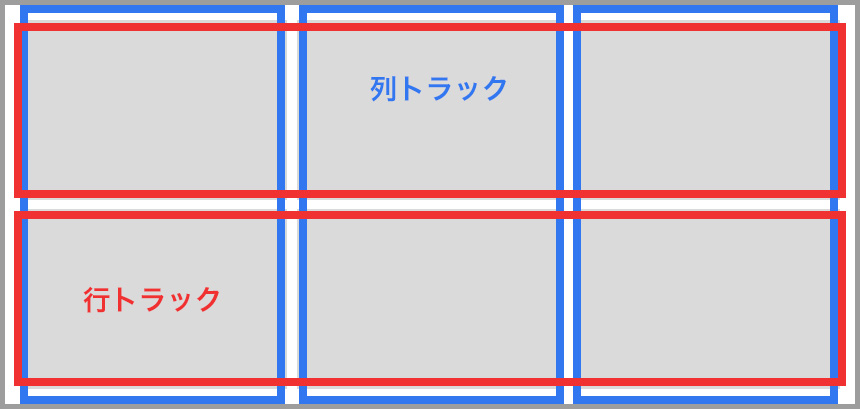
トラック
行と列を指してトラックといいます。上下の縦方向を列トラック、左右の横方向を行トラックといいます。

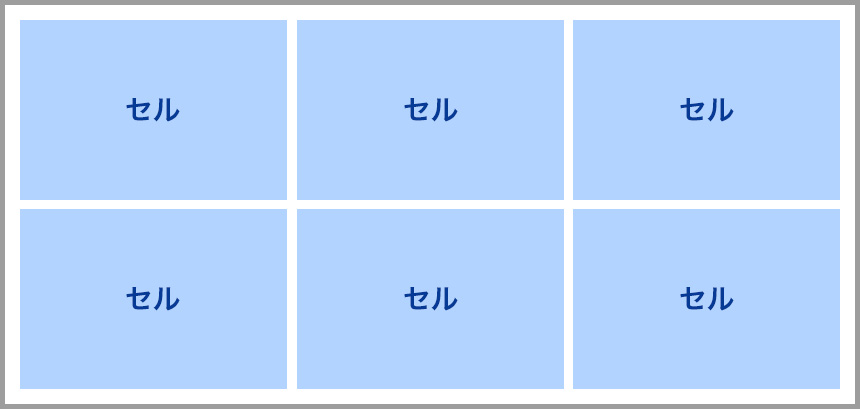
セル
各要素を配置する領域をセルといいます。
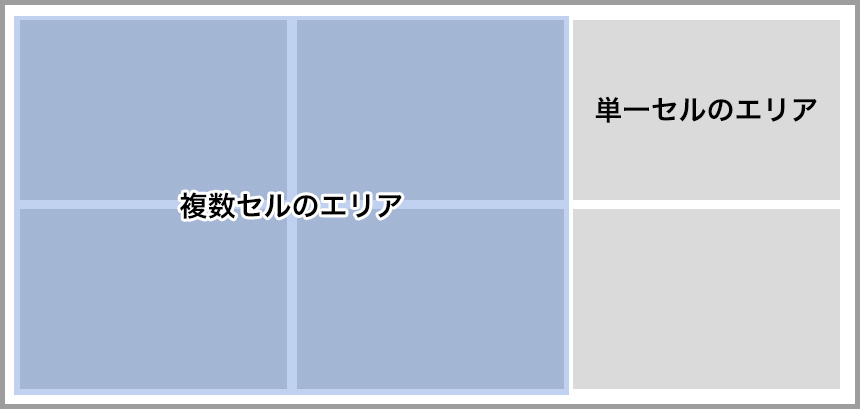
エリア
複数のセルにまたがる範囲をエリアといいます。ただしエリアは四角形しかできません。L字やT字などのエリアは作れません。

理解が難しいgrid……でも覚えると便利
floatやflexboxと違って、縦横のレイアウトができたり、作ったレイアウトをまたがるようにコンテンツを配置できたりと、Grid Layoutは複雑です。無理にGrid Layoutにしなくてもいいですが、どうしてもflexboxでは対応できない場面もあります。
こういう時にGrid Layoutを覚えておくと活躍します!

頑張って構築していくのもいいですが、世の中は便利なものですね。
検索するとジェネレータがいくつも出てきました。
https://grid.layoutit.com/
https://layout.bradwoods.io/customize
https://griddy.io/
ジェネレータを使って簡単にGrid Layoutを作る事ができますが、要素を配置したり調整したりと……実際に扱う時には知識がある程度必要になります。
HTML側の記述順と、ページ側の表示順が理解できない!?という時によく見てみると、Grid Layoutが使われているかもしれません。
そういった時に「もしかしてGrid Layout?」と思えるように、また調整をするにはどういう方法になるのかを何となくでも想像ができるように知識として持っておくと、様々な作業がスムーズになるはずです。
わからない時に調べれば情報が沢山でてくる時代ですが、調べる語句が明確になっていないと、正しい情報が引き出せません。
便利なツールを活用しつつ、どういう仕組みで表示されているのかを何となくでも理解しておく事で、より良い構造になると思うので、ツールや情報を上手に扱っていきたいですね。





