ブラウザ上では難しい文字の配置
Webサイト制作の現場で、デザイナーからは「文字を両端揃えにしてほしい。」とか、「字詰め(カーニング)をして、文字の間隔を整えてほしい」とか聞かれる場面があると思います。弊社はデザインとコーディングをする方が一緒なので、あまりこういった現場は見られませんが…
Web上に入力した文字は、表示させるブラウザやOSによって、若干の違いが出てしまうもの…
デザインソフトでは表現できても、ブラウザに表示させるとなると難しくなります。
整えられたら、全体が引き締まるのになぁ…
と諦めそうになる前に、一度試してみて欲しいのです。

両端揃えにするには text-align: justify;
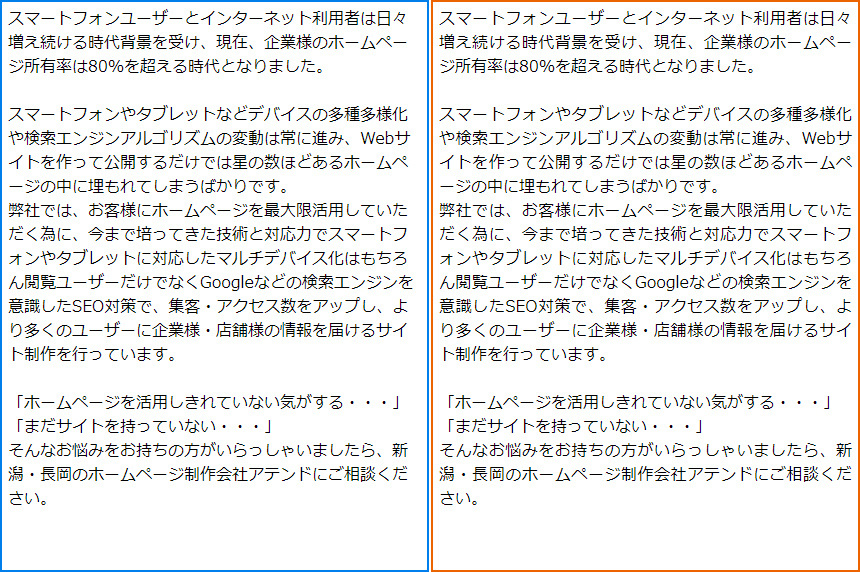
文字を入力していくと、右端が揃わない事が殆どです。まぁ、こういうものか…と思わなくもないですが、ビシッっと揃っていた方が引き締まって、美しく見えます。できるなら揃えてあげたいですね。
でもどうしたら…?
簡単です。
text-align: justify;
と、CSSを一行追加するだけです。
これだけで、最終行を除いて両端揃えになります。
文字に自動で間隔が空けられ、端に揃うように調整してくれるんです。

左側が通常の状態、右側がtext-align: justify;を設定した状態です。
ビシッと揃っています。
字詰めをするには font-feature-settings: “palt”;
全角で入力した括弧の左右にスペースができる事は、Webサイトではよくある事です。文字を美しく見せる為に字詰め(カーニング)は重要な作業ですが、Webサイトでは再現が難しいと思われてきました。
文字を画像にすれば、もちろん再現する事はできますが、テキスト形式で入力した文字に対しては手間をかけなければなりません。
手間がかかりすぎる字詰め…
例えばCSSで間隔をあけてみる方法として、letter-spacingがあります。ですがこれは指定した値の通幅で調整されるため、文字によっては間隔が上手く作れない事があります。
思った通りに字詰めされるように、要素毎にHTML要素で区切っていくのは大変です。
それに更新の度に調整が必要になるので、Webサイトは即時反映させて即時拡散できる事が強みなのに、スピード感が薄れてしまいます。
次に一文字ずつSPAN要素で囲ってみる方法です。
これなら思った通りの間隔にする事ができますが、文字を変更する時に大変な工数になります。
入れ替えた文字でまたズレてしまう事もあるので、調整が大変です。
また、全ての文字をSPAN要素で囲うのはあまり現実的ではありませんし、先ほど挙げた問題点がより大きくなってしまいます。
それじゃあ、諦めるしかないの!?!?!?
いいえ、そんなことはありません。
「Webサイトでは字詰めはできない」と、諦めないでください。
CSSを使って自動で調整してもらおう
とっても便利なCSSがあるんです。たった一行
font-feature-settings: “palt”;
を追加するだけです。
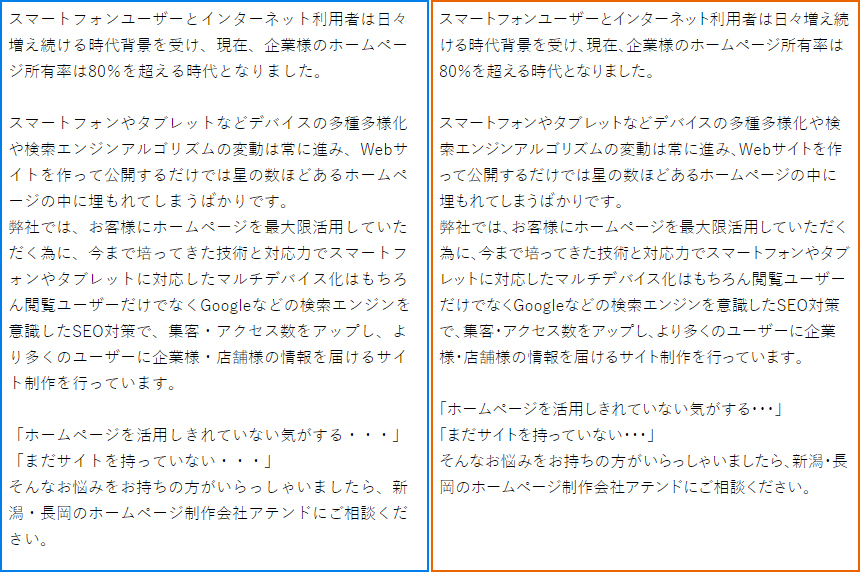
これだけで文字の間隔がビシッと引き締まって、美しく見えます。
また、句読点(、。)や全角括弧に発生する余白も綺麗に詰まってくれます。便利ですね。

左側が通常の状態、右側がfont-feature-settings: “palt”;を設定した状態です。
特に鍵括弧が詰まって、文字の先頭が揃っているのがわかりやすい変化ですね。
適用させるには、書体に注意
font-feature-settingsが効かないフォントがあるので、注意が必要です。メイリオ・MS ゴシック・MS 明朝では使えません。
利用できる条件は以下の2つです。
・OpenTypeフォントであること
・プロポーショナルメトリクス情報が含まれていること
少し小難しくなってきたので、全てのフォントに適用できるものではない。という事だけでも覚えておいてください。
文字を整えてクオリティを上げよう
大雑把に考えれば、文字の端が揃っていなくても、字詰めされていなくても、文字を読み取る事はできるのでWebサイトの機能としては大きな問題ではないかもしれません。ですが、Webサイトのコンテンツを読み取るのは人間です。
その方が見た時にどういった印象を受けるのか…
例えば高級感を全面に押し出したい時に、文字が揃っていた方がより洗練された印象を与えられるかもしれません。
シンプルなデザインや、余裕を感じさせたいデザインをする際に、両端揃えができていたり、文字の間隔がしっかりしていた方がいい印象になるかもしれません。
文字はWebサイトの大部分を構成する要素です。
情報を伝える為の手段であり、内容を読み取る為の要素であり、Webサイトをデザインする要素のひとつです。
Webサイトで扱うコンテンツについて、どういった印象を与えたいのかを考えた時に、全ての要素をしっかりとデザインする事が重要になってきます。
しっかり作り込んで、クオリティを高めていきましょう。