文節の途中で改行される事を防げるプロパティ
Webサイトでは、文字を表示させるブロックの端までくると、文字が折り返して表示されます。
br要素を使う事で任意の位置で改行させる事ができますが、PC・スマホで共通のHTMLを利用するレスポンシブWEBデザインの場合には使いにくいと感じる事が多くあります。
それは、表示する画面幅に原因があります。
環境によっては、ブロックの横幅が変わってきてしまうので、特定の画面では丁度いい箇所で改行できていても、違う画面では思った位置とは違う…という事がよく起こります。
一定の幅になった時にbr要素を消す(出す)という処理をする事で文章を整える事はできますが、br要素だらけになってしまいかねません。
また、br要素が多くなる事で、メンテナンス性が悪くなってきます。
一行の中に何個もbr要素を使って整えてあると、文章を差し替えたり追加したりした時に改行位置の調整も都度必要になってきて、作業工数がとてつもなく膨大になりかねません。
br要素の付け外しをCSSで制御していくと、Aの時は1を消して、Bの時は1を出して3を消して……という処理が膨大になっていくので、管理がとても大変です。
画面幅の他にも、文字はブラウザやOSによって大きさが微妙に変化します。
また個人毎に文字の大きさを変えている事も考えられます。
このように、改行位置の調整は個人毎の環境にも左右されるので、コントロールが大変です。
CSSで制御できるプロパティがあります
改行位置の調整が難しい事はわかったけど、なんとかならない?と思いますよね。
JavaScriptでもなんでもいいから、何か良い感じに調整してくれたりしないかな?と思って探してみると、ありました。
それがこれです。
word-break: auto-phrase;
但し、非対応ブラウザも沢山あります。
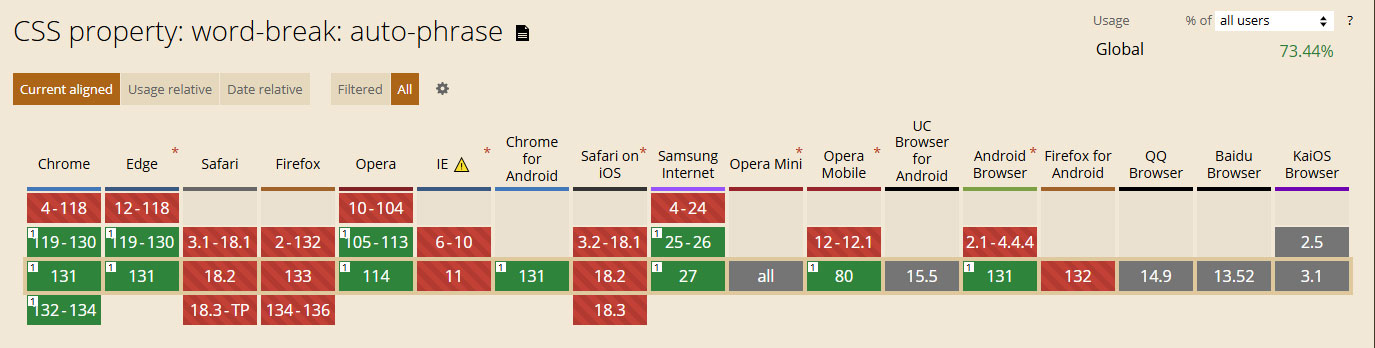
各ブラウザの対応状況はこちら。
2024年12月時点で、EdgeとGoogleChoromeでは対応していますが、FirefoxやSafariでは非対応です。
どの環境でも使える状況ではないので、利用の際は注意が必要です。
word-break: auto-phrase;は何をしてくれるの?
word-break: auto-phrase;を使う事で、日本語の文節ごとに区切って自動改行をしてくれます。
設定しないと、どの位置であっても強制的に折り返して改行されますが、設定をする事で、本来改行を挟んで欲しくない単語の途中では改行されなくなります。
但し、造語や独自のサービス名称の場合は、改行位置が思った通りにならない事もあります。
ですが、一般的な日本語であれば、単語の途中での改行がなくなるので見やすくなりそうです。
文章を書いた人の意図通りとはいかなくても、一定のクオリティが保たれるので、実装さえできれば簡単に文章を整えてくれます。

非対応ブラウザが多くあるので、実装は慎重に
2024年12月時点ではEdgeとGoogleChoromeのみの対応となっているので、FirefoxやSafariで表示した時には対応できていません。
非対応のブラウザで表示した時には通常と同じ見え方になるので、使用する際は注意が必要といえます。
特に日本ではiPhoneユーザーが多くいますので、Safariでの閲覧時は非常に気になります。
とはいえスマートフォンの画面はパソコンと比べると横方向に小さいので、入る文字数も少なくなりがちです。
なので逆に機能を切った方が、読みやすい文章になるかもしれません。
文章の役割は、読まれる事にあります。
改行位置に囚われすぎて、読みにくい文面になっていないか、よく確認しながら作成してみてはいかがでしょうか。