CSSを使って背景に入れた画像を調整する
要素の背景には色や画像を入れる方法について以前紹介しました。(第20回:ホームページの文字・背景に色を付けるには)
実際に背景に画像を入れると、繰り返して表示されたり、背景画像の位置が思った位置に入らなかったり、大きすぎたりすることがあると思います。
それらについてもCSSを使って調整ができます。
背景画像を繰り返し表示させないためには
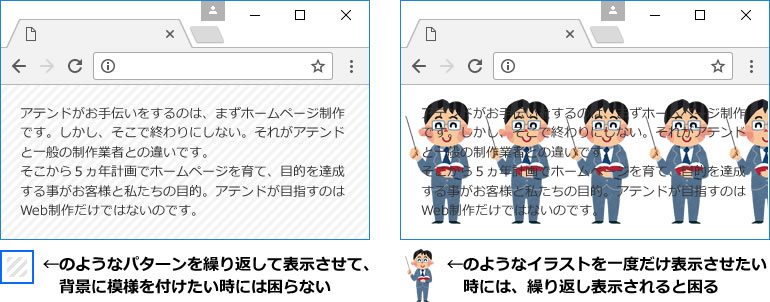
そのままの指定では、背景画像は要素の大きさに合わせて繰り返して表示されます。
模様やパターンなど、繰り返して表示させたい場合には困りませんが、写真やイラストなど、一度のみ表示させたいと思っている物の場合はとても困ることになります。

背景画像の指定だけだと、上記の様になってしまいます。
この動作を調整をするには、「繰り返し表示させずに、1度だけ登場させる方法」「横方向のみ繰り返し表示させる方法」「縦方向のみ繰り返し表示させる方法」の3通りの方法があります。
まず最初に、繰り返し表示させない方法について
背景画像を指定している箇所にbackground-repeat:none;と追加する事で1度だけ背景に画像を表示させることができます。
次に背景画像を横方向のみ、繰り返して表示させる方法について
さきほどと同じく、背景画像を指定している箇所にCSSを追加します。
追加する記述は、background-repeat:repeat-x;です。
数学や算数で「X軸・Y軸」なんて聞いた覚えはありませんか?「repeat-x」という指定でX軸方向、つまり横方向に向かって繰り返し表示させるという指定になります。
最後に背景画像を縦方向のみ、繰り返して表示させる方法について
「X軸」が横方向だったので、縦方向は・・・そう「Y軸」です。
なので今度は、background-repeat:repeat-y;と追加すると、縦方向に向かって背景画像を繰り返し表示させることができます。
背景画像の表示位置を調整する
背景画像は何も指定をしなければ、要素の左上に配置されます。
これをCSSを使って位置を指定するには、
「上・縦軸の中央・下、左・横軸の中央・右」に配置する方法と、
数値を使って左上から数えてどの位置に表示させるのかを指定する方法があります。

位置を指定する方法
「background-position: right center;」などと記述します。
位置を「left(左)、center(中央)、right(右)、top(上)、bottom(下)」で指定する方法です。
横方向、縦方向の順で書くようにすると間違いが少なくなります。
位置を組み合わせて表示させることができます。組み合わせは以下の通りです。
左上の場合は「left top」
右上の場合は「right top」
左下の場合は「right bottom」
右下の場合は「left bottom」
左中央の場合は「right center」
右中央の場合は「left center」
中央の場合は「center center」
この方法で十分な場合もありますが、細かく位置を指定することができません。
狙った位置に細かく表示させるには、数値を使って配置する方法を使います。
数値を使って配置する方法
背景画像を指定している要素の左上から、背景に指定する画像の左上までの位置を数値を使って指定します。
配置するには「background-position:15px 60px;」と記述します。
まず横方向について、左端から数えてどの位置に配置するのかを指定します。
続いて縦方向について、上から数えてどの位置に配置するのかを指定します。
これで思った位置に背景画像を配置することができます。
繰り返し配置する設定のままだとあまり意味がない
背景を繰り返し表示させる場合だと、繰り返し表示させる最初の画像の位置を指定できるだけで、結局は要素の中で背景画像が繰り返して表示させてしまうので、あまり意味がありません。
位置を指定する時には「横方向のみ繰り返し」か「縦方向のみ繰り返し」「一度だけの表示」の場合に使う様にしましょう。

背景画像の大きさを調整する
背景画像は、入れたい箇所に収まるジャストサイズで作る事が一般的ですが、マルチデバイス対応をするにあたっては難しい問題です。
スマートフォンの画面と、パソコンの画面では縦横の比率が変わるので、背景に入れる画像サイズも変わってしまいます。
また、同じイラストを沢山のページにバラバラのサイズで配置する時に、同じイラストなのにページ専用の大きさで画像を作るのは手間がかかり、画像の管理も大変になります。
そしてなにより面倒です。
なので、CSSを使って背景画像のサイズを変更しましょう。
数値を使ったサイズ指定
大きさの指定は「background-size:15px 20px;」でできます。
幅、高さの順で大きさを指定することで、背景画像の縦横の大きさを自由に変更することができます。
1点注意したいのは、画像の比率についてです。
きちんと計算して、「幅が何pxになったら縦は何pxになる」と出せれば問題ありませんが、もしも横幅が何pxだから縦はこのくらいだろうと適当に数値を入れてしまうと、横に伸びたり潰れた画像になってしまうので注意が必要です。
でも縦横の大きさを計算するのは面倒ですよね。
そんな時でも大丈夫です。縦か横のどちらかだけ数値を入れて、残った方を「auto」と入力することで、比率を保ったまま縮小する事ができます。
要素に合わせた縮小指定
先ほど紹介した数値を使った背景画像の縮小についてですが、パソコン専用のページの場合は有効ですが、スマートフォン、タブレットを想定したマルチデバイス対応をするページの場合はとても不便です。
それは画面の大きさが機種によって変わってしまうので、画面幅いっぱいに可変するページを作る必要があるからです。
画面幅が変われば要素の横幅も変わるので、背景に敷いている画像の大きさも変わってしまう事が予想されますよね?
それでも大丈夫です。とても便利で痒い所に手が届く方法があるんです。
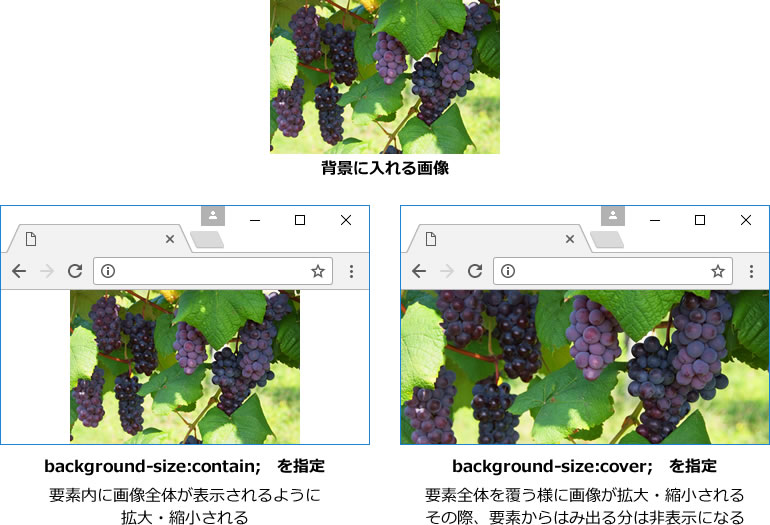
background-size:contain;としてあげれば、背景画像の縦横比を保ったまま、要素に収まる最大のサイズになるように背景画像を拡大縮小してくれます。
background-size:cover;とすることで背景画像の縦横比を保ったまま、要素を完全に覆う最小サイズになるように背景画像を拡大縮小してくれます。

%を使って数値を指定することで、様々な画面サイズに対応することもできる
pxを使って説明しましたが、「%」を使うことで、要素に対して何%の位置、大きさを指定することができます。
レスポンシブWEBデザインやスマートフォン・タブレットページなど、画面幅が変化するページの場合は有効になる方法です。
便利な反面、計算方法が複雑になっていくので、数値を割り出す作業に時間がかかってしまいます。
まとめ
・「background-repeat:;」を使って背景画像の繰り返しを制御できる
・「background-position:;」を使って背景画像画像の配置位置を制御できる
・背景画像の起点は要素の左上から画像の左上
・「background-size:;」を使って背景画像の大きさを制御できる