Facebookのタイムラインを設置するには「ページプラグイン」を利用する
SNSが爆発的に拡がり、Facebookのアカウントを持っている方も多いのではないでしょうか。
Facebookを使ったプロモーションの一つとして、自分のホームページへタイムラインを設置したいと思ったことはありませんか?
タイムラインをホームページへ設置するには「ページプラグイン」を使って簡単にできます!!
Facebookのタイムラインとは?
そもそも「Facebookのタイムライン」とは何でしょう・・・
Facebookへ記事を投稿した時に一覧が表示されますよね。その一覧をタイムラインと呼びます。

この一覧がホームページへ設置されているのを見たことはありませんか?
ホームページへ設置するには、Facebookの提供している「ページプラグイン」を使って表示させることができます。
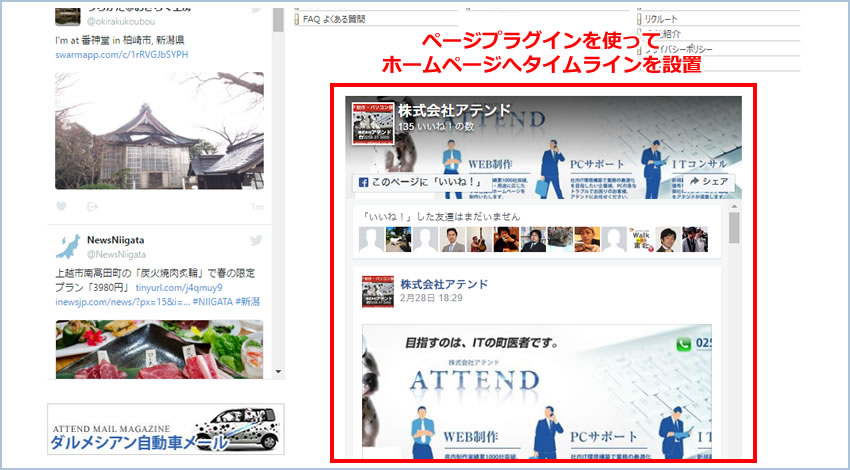
下図は設置したイメージです。

ホームページに設置する事で、いいねをしてくれている方のプロフィール画像を表示させたり、投稿した記事を表示させることもできます。
お知らせ欄の代わりにも使えそうなので、1回のFacebookの更新作業で2箇所以上に同じ記事を表示させることができます。
全く同じ内容をいろいろなページへ書き込む作業がなくなるので、ページ毎に若干言い回しを間違えてしまったり、更新し忘れることもありません。
複数の管理画面へログインを繰り返すこともなくなるので、とても便利です!!
Webページから操作できる
「ページプラグイン」と聞くとなんだか難しそうですよね。「プラグイン」という単語がいかにも難しそうです。
でも安心してください。Webページで設置するためのHTMLを自動で作ってくれるので、難しいことは何もありません。
まず、「ページプラグイン」のページを見てみましょう。
ページリンク:ページプラグイン

すると、こんなページがでてきます。
このページへFacebookのURL、設置する縦横サイズなどを変更してページへ設置するコードを作成します。
色々と設定項目がありますが、「FacebookページのURL」この項目だけで設置するコードは生成できます。
他の項目は見た目を整える為に使われます。
FacebookページのURL
自分のFacebookページのURLをコピーしてこの欄に貼り付けてみてください。
それだけで下に出ているプレビュー画面が切り替わるはずです。
幅
タイムラインを表示させる幅をページデザインに合わせて自由に決められます。
ただし埋め込みの幅は最低180pxから最大500pxと決められています。
ページ幅いっぱいに広がるデザインにはできないので、その点は注意してページのレイアウトを作成しましょう。
高さ
タイムラインを表示させる幅をページデザインに合わせて自由に決められます。
ただし埋め込みの高さは最低70pxと決められています。
長くしすぎてしまうと、ページのメインとなるコンテンツがFacebookになってしまうので、その点は注意してください。
また、レスポンシブWEBデザインや、スマートフォン専用のページへ設置する場合、長すぎるとページの下までスクロールさせることが難しくなるので注意が必要です。
スモールヘッダーを使用
チェックを付ける事でカバー画像を切り抜いて表示させることができます。
ただし切り抜き位置は指定できないので、見た目上おかしくなってしまう場合がほとんどです。
plugin containerの幅に合わせる
横幅を180pxから500pxの間でページの幅に自動で合わせてくれます。
カバー写真を非表示にする
チェックを付ける事でカバー画像を非表示にできます。
スモールヘッダーと合わせて使うといいと思いますよ。
友達の顔を表示する
チェックを外す事で「いいね」をしてくれた人のプロフィール写真を非表示にすることができます。
高さを抑えたい場合は
設置するタイムラインの高さを抑えたい場合は「スモールヘッダーを使用」「カバー画像を非表示にする」「友達の顔を非表示にする」ように設定してみてください。
ページへの設置方法について
設置したいFacebookのURLを設定して、幅や高さなどの設定も完了したらいよいよホームページへ設置です!!

すると今度はこんな画面になります。
後は表示されているコードをコピーして、ホームページのソースコードへ貼り付けるだけです!

上の段は<body>の下へ貼り付けます。
下の段は設置したい場所へ貼り付けます。
Facebookページを持っていれば3つの手順でできる
1.ページプラグインのWebページを表示する
2.FacebookページのURLをコピーして貼り付ける
3.コードを生成してページへ設置する
これだけでページへFacebookのタイムラインを設置する事ができます。
「ページプラグイン」なんて横文字の名前が付いていますが、実際に方法を見るととても簡単ですよね。
レスポンシブWEBデザインや、スマートフォン表示の対応について
マルチデバイス対応が必要となる時代ですので、もちろんスマートフォンなどの表示にも対応しています!!
「plugin containerの幅に合わせる」へチェックを付けると自動で幅に合わせてくれるので、簡単に対応する事ができますよ。
縦幅には注意
縦幅を大きくし過ぎてしまうと、タイムラインの中でスクロールしてしまうので、なかなかホームページの下まで表示させることができなくなります。
スマートフォンの画面で見やすい縦幅になるようにするか、左右に余白を設けてスクロールする為の余白を確保するようにしてみてください。
ただしリアルタイムで幅が変わらない
この幅を合わせてくれる機能には一つだけ欠点があります。
ページを読み込んだ時の幅に合わせてタイムラインの横幅が決まるという点です。
例えばスマートフォンでページを見ているとき、横向き・縦向きで表示が変わります。
その時に最初にページを表示した幅に合わせてタイムラインの幅が決まるので、横幅が変わった時にタイムラインの横幅が変わらないんです。
レスポンシブWEBデザインで作られているページの場合、ホームページブラウザの横幅でもコンテンツが可変しますよね。
そのページで試してみてください。Facebookのページプラグインで設置したタイムラインの横幅が変わらないことがわかると思います。
中央に配置するには
そのまま設置してしまうと左寄せになる事がほとんどです。
設置するページがPCのみを想定している場合、親要素に横幅を指定して、margin:0 auto;とすることで中央寄せにできますが、レスポンシブWEBデザインや、スマートフォン専用ページの場合は横幅が決まらないので難しい課題です。
そんな時は親要素にCSSでtext-alitn:center;を設定してみてください。
これで中央寄せに出来るはずです。
[Facebookの埋め込みコード]
</div>
まとめ
・ページプラグインを使って簡単にFacebookのタイムラインをページへ設置できる
・「ページプラグインのWebページを表示する」「FacebookページのURLをコピーして貼り付ける」「コードを生成してページへ設置する」の3つの手順で設置できる
・レスポンシブWEBデザインや、スマートフォンでの表示にも対応している