inline-blockにした要素同士を並べると隙間が生まれる
inline-blockを使うと、全体を中央や右へ寄せる事ができるのでとても便利です!
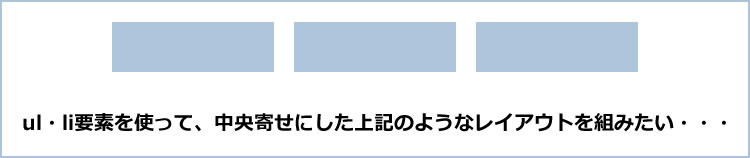
例えばul・li要素を使ってリストを作成して、中央寄せにする場合

<li>box1</li>
<li>box2</li>
<li>box3</li>
</ul>
CSS
ul{
text-align:center;
}
li{
display:inline-block;
width:160px;
margin-left:20px;
}
li:nth-child(4n+1){
margin-left:0;
}
HTMLとCSSはこんな感じになりますね。
ul要素を「text-align:center;」で中央寄せにし、子要素となるli要素を「display:inline-block;」でインライン要素にしています。
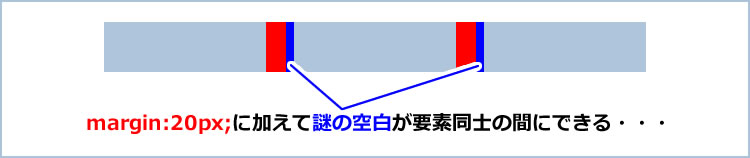
marginを20px程設け、要素同士がピッタリくっつかないように隙間を空けます。
そして4列並びの1列目のmarginを消しています。
一見するとこれで完璧に見えますが、実際は違います。
li要素とli要素の間に20px以上の余白ができてしまうんです・・・

その原因は、HTMLの改行にあります。
この現象を改善するにはHTMLの改行をやめて、1行で書くことで解消されます。
でもそれは少し乱暴ですね・・・li要素の中身が少なければそこまで読みにくいHTMLになりませんが、普通にホームページを制作していると、中身は絶対的に多くなるので、どこからどこまでが1つのli要素なのかがわかりにくく、変更や更新、追加作業をするときに大変です・・・
でも大丈夫です!
HTML上で改行を無くす以外にはCSSで解決する方法があります!!
親要素に「font-size」と「line-height」で操作する
やることは簡単!
親要素のfont-sizeを0、line-heightを0に設定して、子要素にfont-sizeとline-heightを設定するだけ。
これだけで謎の空白が消えるんです!!
text-align:center;
font-size:0;
line-height:0;
}
li{
display:inline-block;
width:160px;
margin-left:20px;
font-size:13px;
line-height:130%;
}
li:nth-child(4n+1){
margin-left:0;
}
li要素とli要素の改行で隙間が生まれるということは、親要素であるul要素の文字サイズに原因があることがわかります。
なのでul要素の文字サイズを操作すれば解消できるんですね。
一度ul要素の文字サイズ(font-size)を0、念のため行の高さ(line-heigh)も0にしてあげて隙間を消しています。
そのままではli要素の文字サイズまで0になってしまい文字が表示されないので、文字サイズと行の高さを付けて、文字を出します。
右寄せ・左寄せにする場合も同様
中央寄せの場合について解説しましたが、右寄せにした時も基本的には同じです。
違いがあるとすれば、親要素の「text-align:center;」を「rightかleft」へ変更するくらいです。
まとめ
・inline-blockの要素同士の隙間はHTML上の改行が原因
・HTMLの改行をやめて1行で書けば解消されるが、全体的に読みにくいHTMLができてしまう
・親要素の文字サイズと行の高さを0にすることで解消する
・子要素の文字サイズと行の高さを再度設定して文字を表示させる