ボックスに影をつけるには
ボックスに影を付ける事で少し浮いたような表現をすることができます。
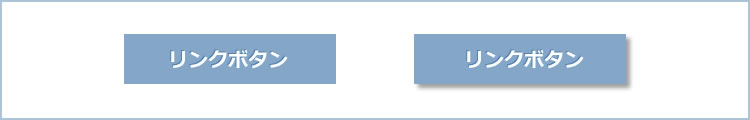
特にリンクボタンに付けると押し込める様に見えたり、他と差別化できるので目立たせることができます。

こういった影の事をドロップシャドウと言います。
影の付いている右側の方が「ボタン感」がありませんか?
ドロップシャドウは、リンクボタンの他にも写真や要素が重なるデザインをしている場合にも有効です。
影を付けようと思ったら画像文字にするか、背景に影を入れる事になりますよね。
でも文字が変更になったり、ボックスの横幅が変わると画像を作る作業が都度必要になるので、時間がかかってしまいます。
またリンクバナーに影を付けている場合、マウスカーソルを乗せた時に影を消そうと思うと影のある画像と無い画像を用意しなければなりません。
でもCSS3で使える「box-shadow」を使えば、CSSだけでボックスに影を付ける事ができるんです。
box-shadowを使って影を付ける
書き方は「box-shadow: (右への距離) (下への距離) (ぼかし具合) (影の色);」です。
右・下への距離は負の値([-]マイナス)も付けることができるので、左・上方向へ伸ばすこともできます。
CSS
.box-shadow{
box-shadow:3px 3px 2px #777;
}
要素の内側へ影を付ける
影の色の後ろに「半角スペース、inset」を付けると、ボックスの内側へ影がつきます。
CSS
.box-shadow{
box-shadow:3px 3px 2px #777 inset;
}
既についている影を消すには
「box-shadow:none;」と書くことで影を消すことができます。
CSS
.box-shadow{
box-shadow:3px 3px 2px #777;
}
.box-shadow:hover{
box-shadow:none;
}
リンクボタンへ影を付けていて、:hoverの時に影を消すような処理をしたい場合はこの様に書いてあげると、マウスカーソルが乗った時に影を消すことができます。
まとめ
・ボックスに影を付ける事で浮いているように見えるので、他と差別化できる
・リンクボタンに使うと、浮き出て見えるので、押せるボタンの様に見える
・要素同士が重なり合うデザインをする場合にも効果的
・内側へ影を付けるには「inset」
・既についている影を消すには「none」