四隅にRを付けて丸くするデザインは大変?
普通にHTMLとCSSだけで装飾をしていくと、要素は四角になって角が直角になりますよね。
角ばったデザインが作っているホームページの雰囲気やイメージにピッタリ合うこともありますが、角を丸くした方がよくなるなんてことはありませんか?
特にボタンなどは角が丸い方が「ボタンらしさ」が出ると思います。
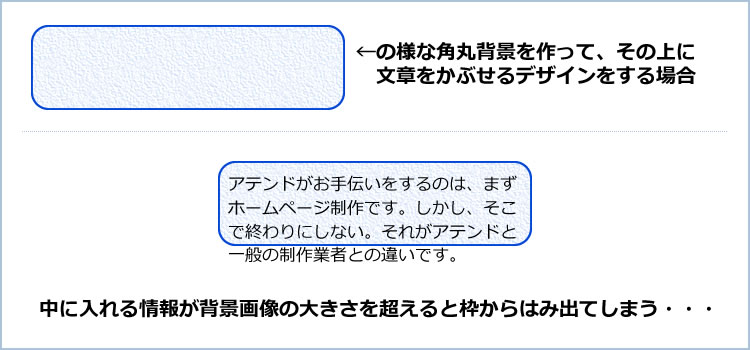
そんな時「背景に角を丸くした画像を敷く」という方法を思いつくと思いますが、それでは中に入る情報が多くなった時、背景のサイズが足りなくなってしまいます・・・

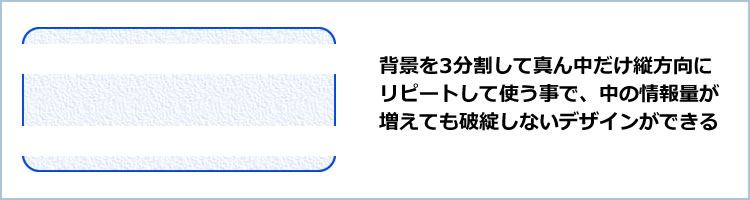
なので上と下の背景画像だけを作成して、中に入る情報が増えても問題にならないように工夫することもあるのではないでしょうか?

確かにこの方法ならビジュアル的に破綻しませんが、空のdiv要素を使ったりしてHTMLとCSSが煩雑になってしまいます・・・
:beforeや:afterの疑似要素を使っても再現できますが、やはりCSSが多くなります・・・
何よりデザインを変えようと思うと、作成する画像や変更するCSSが多くなるので面倒です・・・
最近だとスマートフォンやレスポンシブWEBデザインのように、画面幅によって横方向へとコンテンツが伸び縮みするように作りこむ必要があるので、背景画像だと対応しきれないという大きな問題が残ってしまいます。
紙面であれば可変する事を前提としないので、簡単にできそうなRを付けたデザインですが、Webページに落とし込むと問題が多く、対応が難しくなってしまうデザインなんです。
だからといって諦める必要はありません。
CSS3から使えるようになったプロパティを使う事で、きちんと対応ができるんです!
CSS3を使えば1行で角にRを付ける事ができる
角を取って丸くするデザインを作るのは、なんだか大変そうな印象を持ったかもしれませんが、CSS3で使えるようになった記述を1行追加するだけで、簡単に角を丸くすることができます!
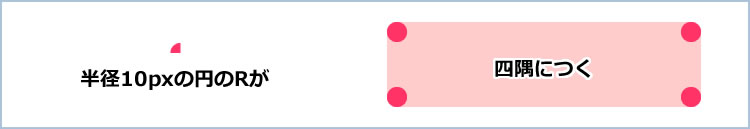
「border-radius:10px;」と書くことで、半径10pxの円が四隅についたようなRが付けられるんです!

どうでしょうか、お手軽ですよね!ただし古いバージョンのブラウザでは表示再現できないこともあるので、注意が必要です。
ちなみに「px」を指定していますが、「em」や「%」などの単位も入れる事ができますよ!
四隅それぞれの値を変更するには
先ほど紹介した方法だと、四隅全てに同じ値でRが付きます。
でもデザインによっては右上だけに付けたい。上だけに付けたいといった細かな仕様があると思います。
そんな細かな設定にもきちんと対応していますので紹介します。
「border-radius:10px 15px 20px 25px;」このように書くことで四隅のRを変えることができます。
順番は「左上・右上・右下・左下」の時計まわりの順に値を設定します。
それぞれの位置指定は半角スペースでつなげます。
円形もCSSを使って作れる
border-radiusを使えば円を描くこともできるんです!
円を描くには「border-radius:50%;」です。
円の大きさを変更するには「width」と「height」を使って調整します。
水平方向と垂直方向の数値を指定して、Rの付き具合を調整する
水平方向と垂直方向の半径はスラッシュ(/)で区切ります。
スラッシュの前に水平方向の数値を、スラッシュの後には垂直方向の数値を左上・右上・右下・左下の順で指定します。
実際に書くとこんな感じです「border-radius:10px 15px 20px 25px / 30px 35px 40px 45px;」
角にRを付けるデザインは、あらゆる画面幅に対応できる「border-radius」を使う
CSSを使って描いているので、横幅や高さが変わってもきちんと表示されます。
また画像ではないので、どのブラウザで見てもフチの円が綺麗に出てくれます。
スマートフォン・タブレットなど、画面幅が大きく変わるデバイスでの表示にピッタリなCSSのひとつですので、是非使うようにしてください。
また、背景画像でRを付けた場合だと、画像とHTML、CSSと読み込むファイルが多くなります。特に画像ファイルは容量が大きくなってしまうので、ページの表示速度や全体のデータ量にも影響する部分です。
でもCSS3でRを付けると読み込む物はHTMLとCSSだけですので、少ないデータ量で角にRを付けたデザインを表現できるのも魅力のひとつです!
実際に画像ファイルを作って容量を確認してみるとわかりますが、意外と大きなファイルになる事がありますよね。
それにHTMLとCSSの記述が入るので、思ったよりデータ量が増えてしまいがちです。
でも「border-radius:10px;」と書くだけで表現できるのであれば、半角1文字は1Byteなので19Byteで表現できることになります。
角を丸くした要素に背景画像を設定する
角にRを付けた後、背景が色の指定しかできない・・・なんてそんな味気ない事はありません。
きちんと背景に画像を指定する事も出来るんです。
しかも背景画像にもRが付いて切り抜いてくれますので心配はいりません。
まとめ
・角を丸くしたデザインを作るときには背景へ画像を設定することなくCSSだけでできる
・角丸は「border-radius:[数値][単位];」
・四隅に設定する場合は「border-radius:左上 右上 右下 左下;」
・円を描くには「border-radius:50%;」
・スラッシュで区切る事で水平方向・垂直方向の半径の数値を変更できる





