dl要素を使ったスタイリング
dl・dt・dd要素を使ってデザインをする時、tabel要素の様に表組みにしたいと思う事はありませんか?
私も実際にホームページを作成していると、レスポンシブWEBデザインで作る関係上table要素が使いにくかったり、dt・dd要素を使った方が正しくコーディングできる場面などがあります。
CSSを使って「display:table;・display:table-cell;」を使って、table要素を使ったかの様に見た目を整えることもできますが、HTMLで書き込むと
<div>
<dl>
<dt></dt>
<dd></dd>
</dl>
<dl>
<dt></dt>
<dd></dd>
</dl>
</div>
このような形になってしまって、dl要素で都度区切る必要がでてしまいます。
要素毎に区切れてしまうので、ひとつのdl要素のグループがたくさんできてしまいます。
これではそれぞれのdt・dd要素が別々のグループとみなされてしまう結果になるので、場合によっては意味合いが変わってしまう事もあります。
それにdl要素やdiv要素が無駄に入るので、書くのが面倒ですよね?できればひとつのdl要素の中に全てのdt・dd要素を書いてしまいたいです。

このようなレイアウトをしようとするとどうなるでしょう・・・
真っ先に思いつくのは「dt要素をfloat:left;」「dd要素をfloat:right;」で左右に分ける方法ですね。
<dt>ひとつ目のdt</dt>
<dd>ひとつ目のdd</dd>
<dt>ふたつ目のdt</dt>
<dd>ふたつ目のdd</dd>
</dl>
CSS
dt{float:left; width:30%; clear:both;}
dd{float:right; width:70%;}
こんな感じですね!これでできたー・・・と安心してはいけません。
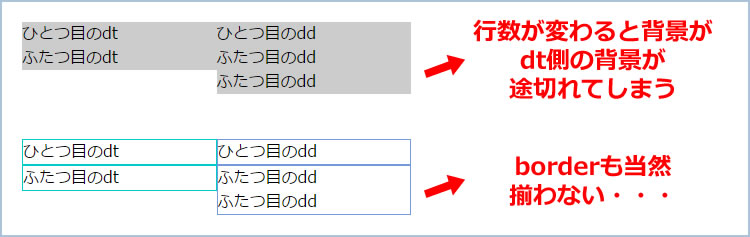
背景に色を付けたり、線を付けてみてください・・・

こんなことになって、うまく装飾できませんね。これはdtとddの高さが揃わない事が原因です。
高さを揃えるにはjQueryを使う方法がありますが、それよりも手っ取り早くCSSだけで対応できます。
これからその方法を紹介します。
dt・dd要素を並べる方法について
背景がや線が途切れてしまうのは、dtとdd要素の高さが異なる点が原因とお話しましたね。
なので要素の中身が複数行になるdd要素の高さに合わせてあげれば解決できます。
そこでdt要素をfloat:left;で右寄せし、dd要素はfloatさせません!
floatさせない代わりにpaddingを使って、コンテンツを右へ移動させます。
<dt>ひとつ目のdt</dt>
<dd>ひとつ目のdd</dd>
<dt>ふたつ目のdt</dt>
<dd>ふたつ目のdd</dd>
</dl>
CSS
dt{float:left; width:30%;}
dd{padding-left:30%;}
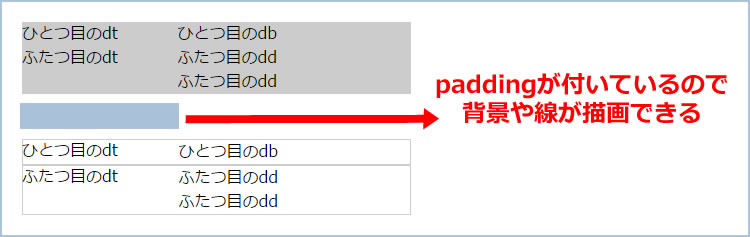
このようにすることで、行数の多いdd要素の左側へpaddingが付きました。
paddinは背景や線が入れられるので、dd要素に対してbackgroundやborderを使って装飾する事ができるんです。

この作り方は実際にホームページを作っているときに私がよく使う方法です。
意外な部分で装飾がうまくできなかったり、どうしてもdl要素でリストを作りたい時によく使います。
難点はリンクを付けること
ただし問題点もあります。それはリンクを付ける場合に起こります。
dl要素で作ったこのレイアウトに対して、dt要素とdd要素の1行ごとにリンクエリアを設けようとした場合、dt要素とdd要素のそれぞれにa要素を使ってリンクを設定する事になります。
同じ項目を2箇所に設定する事は、更新時に忘れたり、間違えたり、リンクを変えるときに時間が余計にかかったりと、あまりいいことがありません・・・
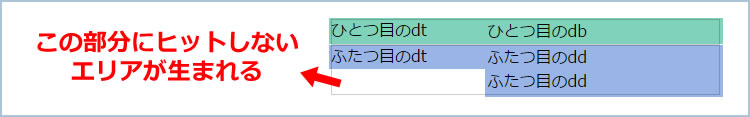
それだけでなく、dd要素が複数行になった時にdt要素の一部でリンクがヒットしないエリアが生まれてしまうといった動作の部分でも不満が残ります。
これらを考慮したホームページデザインを心掛けるようにしてみてください。

ちなみにですが、この問題について解決する方法もあります。ですが残念ながらこのdl・dt・ddを使った方法では実現できません。
解決するにはul・li要素を主に使って実現します。使うHTML要素が異なりますが、CSSで見た目は同じにすることもできますよ!
この方法については次回ご紹介させていただきます。
まとめ
・dl、dt、dd要素を使ってテーブルのように配置するにはfloatでは装飾に問題が出る
・dt要素をfloatして横幅を指定、dd要素へpaddingをdtの幅の分だけ設定する
・a要素を使って横1列でリンクできるエリアを設定したい場合、dd要素の中身次第でdt要素にリンクがヒットしないエリアが生まれてしまう