表組みはレスポンシブWEBデザインでは難しい
ホームページの制作でよく使われる表組み。価格表やお問い合わせフォームなど、表を使って配置したほうが見やすく、わかりやすいレイアウトにできる場面はよくありますよね?私もホームページを作っているときに表組みは便利なのでよく使います。
でも表の横幅をある程度取れないと、一つのブロックが狭くなってしまうので一行が短くなってしまいます。その影響で逆に見づらくなる、なんてことはありませんか?
特に横幅の決まらないスマートフォン専用ページやレスポンシブWEBデザインで作られたページの場合、対応がなかなか難しく、悩まされるポイントです。
でも大丈夫です!CSSを使ってレイアウトを可変させることで、きちんと対応できる場合がほとんどです!!
これから表組みの作り方についてご紹介します。
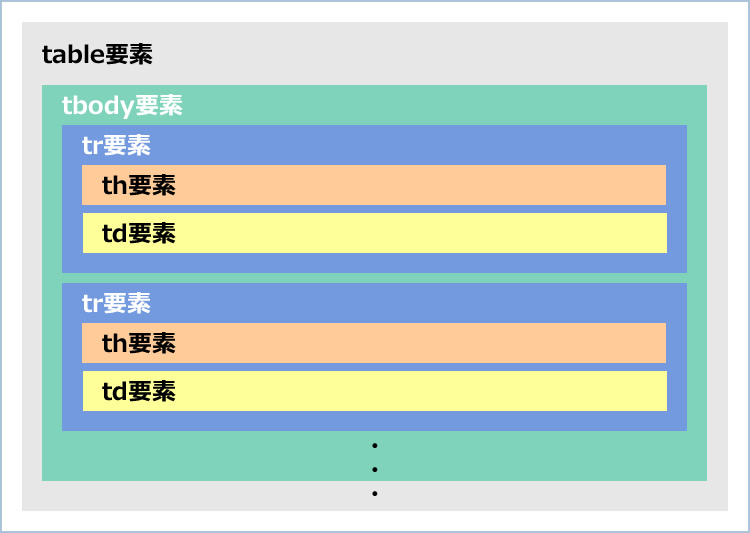
表組みのHTMLはこんな具合に作られますよね。

th・td要素の中身が増えるほど文章量が増えるので、横幅が必要になってきます。
でも横幅320px程度の場合はどのくらい左右に幅を取れるでしょうか・・・ほとんど横幅が取れませんよね。
文字の他に余白を少し付けてあげないと、文字と文字の間が狭くなりすぎてしまうので読みにくくなってしまいます。
それを防ぐ為に四方に余白を設けるとすると、th・td要素合わせて25文字も入りません!これは1文字12pxで考えての文字数です。実際にはもっと少なくなるかもしれませんね。
この問題を解決するにはどうしたらいいでしょうか・・・

こんな風にth・td要素を横幅いっぱいに広げてあげる方法が手っ取り早いですね!
他にもtable要素全体に横スクロールを付けるなんて方法もありますが、横にスクロールできることが伝わりにくいので、私はあまり使わないようにしています。
この配置にする時に疑問になるのが、同じHTMLを使っているのにパソコンの時とスマートフォン・タブレットの時でレイアウトが変わってしまうのをどうやって再現するのか。という点ですね。
難しそうでしょうか?大丈夫!とっても簡単です。
配置するにはまず「table」「tbody」「tr」「th」「td」要素をそれぞれdisplay:block;を使ってブロック要素にします。
そしてwidth:100%;を付けて横幅を画面幅いっぱいまで広げます。
box-sizing:border-box;もつけてあげると、横幅にpaddingとborderも含んでくれるので、後々入れるデザインの邪魔をしなくなるのでおすすめです。
tbodyをHTMLに直接書いていない場合でも必ずtbodyも指定しましょう。
このtbody君はHTMLに自分で書いていなくても、インターネットブラウザで勝手に追加される要素なんです!お呼びでなくても勝手にやってくる厄介な奴なんですよね。人間だったら嫌われそうです。呼んでもいないのに飲み会にしれっっと参加しているような感じでしょうかね。めんどくさいパターンです。
少し話がそれましたが、実はこれだけで完了です・・・
後はtr要素とtr要素の間に余白を付けたり、各要素に線を設けたり、背景に色を付けたりしてデザインしていけば完成です!
どうです?思っていたよりも簡単でしょう!
これで画面幅が狭くなっても表組みのレイアウトを切り替える事ができるようになります!もうスマートフォンやレスポンシブWEBデザインでの表組みレイアウトで悩むことが少なくなります。
display:block;
width:100%;
box-sizing:border-box;
}
ココからは装飾
tr{
border-top:1px solid #ccc;
border-right:1px solid #ccc;
}
tr + tr{
margin-top:10px;
}
th, td{
border-left:1px solid #ccc;
border-bottom:1px solid #ccc;
padding:10px;
}
th{
background:#eee;
font-weight:bold;
}
CSSを書くとこんな感じでしょうか。
後はこれを可変させたい横幅をメディアクエリで指定して、その中に上記のCSSを書き込めば思った横幅になった時にtableのレイアウトを変えることができますよ。
メディアクエリについては過去の記事を参照してみてください。
まとめ
・表組みをスマートフォンやレスポンシブWEBデザインに対応させるにはCSSを使う
・table, tbody, tr, th, tdをそれぞれdisplay:block;でブロック要素にすれば縦並びの配置が簡単にできる
・可変させたい部分をメディアクエリで指定して書き込んでレイアウトを可変させる