画像をいつでも中央配置にするには
ホームページを制作していて、コンテンツへ入る画像の枚数がまちまちになる事はありませんか?
その都度、HTMLを書き換えていますよね?連続して更新出来るときは困りませんが、少しでも間が空くと、2枚・3枚の時はどうやって書くんだっけ・・・?1枚の時はどうだったけ??と迷ってしまい、思ったよりも更新に時間がかかった。なんてことになってしまいます。
でもCSSの工夫次第で改善する事ができますよ。
画像が何点でも中央配置するには
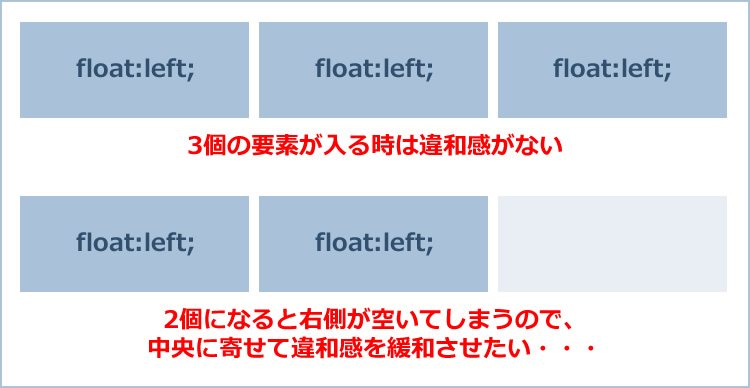
画像を何列かに配置するには「float:left;」が手っ取り早いですが、それでは画像は左寄せになってしまいます。

いつでも中央に寄せようと思って、真っ先に思いつくのは
<p style=”text-align:center”><img src=”” alt=””><img src=”” alt=””></p>
・・・とこんな感じでしょうか。
それぞれのimg要素に横幅を持たせてあげれば解決しますね。
でもこの画像にキャプション(補足文)を設けたい!となったらどうでしょうか・・・このHTMLでは実現は難しいと思うはずです。
では実際にどうやって実現するか見てみましょう
<div><img src=”” alt=””><p>キャプション</p></div>
<div><img src=”” alt=””><p>キャプション</p></div>
</div>
HTMLはこんな感じに書きます。
このままでは画像が縦並びになるので、CSSを使って配置していきましょう。
font-size:0;
margin-bottom:15px;
text-align:center;
}
.centerImg > * {
width:49%;
margin-bottom:15px;
margin-left:2%;
display:inline-block;
font-size:12px;
}
.centerImg > *:nth-child(2n + 1) {
margin-left:0;
}
.centerImg img {
max-width:100%;
}
「中央に配置したい」「そしてキャプションが入る」この2つを満たすには横幅を決めて、横へ配置するしかありません。
float:left;では中央配置できないので、inline-blockを使う事になります。
なので「class名:centerImgの子要素」を「inline-block」要素にして、横幅を%で指定します。
さらに要素同士がくっつきすぎない様、左側へmarginを%で指定して設けています。
このままでは横2列に並んでくれないので、「.centerImg > *:nth-child(2n + 1)」で2つの要素が並んだとき、左側1列目の左側余白を0にして打ち消しています。
さらに「img要素」を「max-width:100%;」で並べた要素の中に納まるようにしています。
これで2列並びのHTMLとCSSが出来上がりです。
floatを使わずinline-blockを使って配置しているので、画像が1点になってしまっても中央寄せになって配置されます。
また横幅も全体に対して49%と指定しているので、キャプションが長文になってしまっても、きちんと収まるように折り返されて入力する事ができます。

以前からチェックしていただいている方は気付いたかもしれませんが、以前にインライン要素同士を並べた時に空白を消す方法を紹介しましたが、その応用ですね。詳しくは以前の記事を確認してみてください。
2列以外でも、CSSの数値を変えれば即、対応可能
例では2列配置を想定して49%を指定しましたが、数値を変えれば3列でも4列でも好きな様に配置する事ができます。
2%の余白を設けた場合、3列なら32%、4列なら23.5%になりますね。
この数値は100%から付ける余白の%を引いて、列で割れば簡単に計算する事ができます。
また当然ながら横幅を%指定した場合、左右の余白(margin・padding)も%で指定してください。
%指定はとても便利
横幅を%指定する事でとても便利になります!
%という相対的な数値を使うので、ホームページの横幅に関わらず、列を割る事ができます。
1000pxに対して幅49%、余白2%では、幅490px、余白20pxとなりますね。
950pxに対しては幅465.5px、余白19pxとなります。
ホームページのデザインが変わる毎に計算して横幅・余白を変更する必要がなくなるんです!
これだけでだいぶ楽になる部分があると想像がつきますよね。
まとめ
・floatを使うと常に左または右寄せになってしまう
・inline-blockを使う事で、常に中央に寄せたレイアウトを作ることができる
・inline-blockを使って、横幅を決める事でキャプションを設けても崩れないレイアウト配置になる
・横幅の指定は%を使うと便利になる