同じコンテンツを繰り返し使いたい場合に有効な「clone」
Webサイトを作成していると、1ページ内で何度も登場するコンテンツが見つかります。
例えばページャーや、ページ内リンクボタン、ナビゲーションがそれに当たるでしょう。
そうした時に必要な回数だけ同じ記述をしてもいいのですが、内容に変更があった場合、何度も同じ作業をしなければならないだけでなく、うっかりすると作業漏れの原因となってしまいます。
そんな時はJavaScriptを使って解決しましょう!「clone」を使えば指定した部分を好きな場所へ差し込むことができるようになります。
cloneはクローンと読みます。
何となく察しがつくと思いますが、まったく同じ文字列を複製する事ができるようになります。
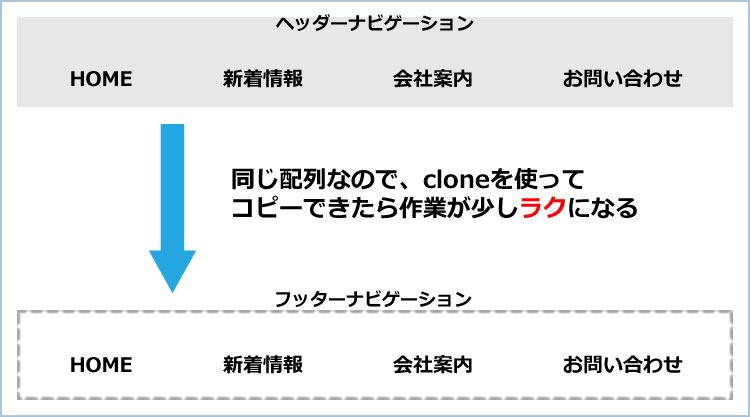
例)ナビゲーションを複製する
ヘッダーとフッターに同じナビゲーションを配置するようなレイアウトを考えた場合、HTMLは当然2箇所に書き込まなければ表示されません。
ですがリンクの追加や削除、リンク先の変更があった場合、2箇所を作業しなければならないので、少々面倒です。
また更新する方が初見で「ヘッダーだけなんだ」と思い込んでしまったら、フッターは作業漏れとなってしまうでしょう。
もちろん作業をする前に全体像を確認したり、作業後に漏れがないかをチェックするような工程は必要ですし、HTML側にコメントでフッターにも同様のコンテンツが存在する事を残して置く事も有効かもしれませんね。
ですがきちんと作業箇所が分かるようになっていたとしても、作業する手順は単純に二倍です。
これをcloneを使って、一倍にしてしまおうというのが今回の狙いです。

例えばこんなコンテンツがあった場合・・・
<div>ヘッダー</div>
<nav>
<div>ナビゲーションコンテンツ</div>
</nav>
</header>
<footer>
<div id=”fnav”>フッターナビゲーションコンテンツ</div>
</footer>
JavaScriptを使ってこのように書きます。
$(‘nav div‘).clone().appendTo($(‘#fnav‘));
});
これでnavタグ内のdivを参照しid=”fnav”が設定されているボックス内に設置するという事が可能になります。
cloneを使って吐き出されるHTMLはこのようになります。
<div>ヘッダー</div>
<nav>
<div>ナビゲーションコンテンツ</div>
</nav>
</header>
<footer>
<div id=”fnav”>
<div>ナビゲーションコンテンツ</div>
</div>
</footer>
まとめ
cloneを使って、複数回登場させたいコンテンツを簡単にコピーして使う事ができるようになります。
完全に同一ではなく、一部はヘッダーでは隠し、フッターでは表示させたい場合でも、親要素にidなりclassを使ってCSSで制御できるので、あまり問題にはなりませんね。
かなり有効に使えるような気がしてきませんか?
ですが、一つ注意してもらいたいのが、指定した部分を全て複製してしまう点です。
うっかりすると、同一のidが複数箇所に記述されてしまう等のエラー元となるので、扱いには注意が必要です。