Adobe XDって何をするソフトなの?
数年前から耳にするようになった「Adobe XD」という製品。これはWebサイトやアプリのワイヤーフレーム制作や、デザインカンプ(完成形のイメージ)を作成する事ができるソフトです。
Webの制作現場ではillustratorやPhotoshopが活用されていることが多いのですが、Adobe XDを利用する現場もどんどん増えている状況です。
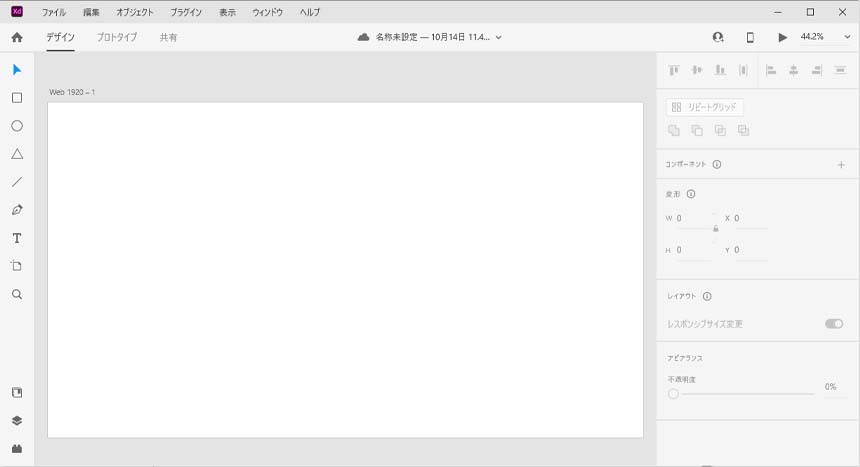
illustratorやPhotoshopと比べると、操作が簡単な印象が強いAdobe XD!
画面がスッキリしていて、ボタン数も少ないのでシンプルな印象です。

用意されている機能を活用して効率よくWebサイトの見た目を作る以外にも、制作物の共有や、コメントを付けて作業指示を円滑にしたり、お客様との打ち合わせに活用するなど、複数の方が関わるWeb制作の現場に便利なソフトです。
Webサイトの骨組みとなるワイヤーフレームが作れる
ワイヤーフレームはWebサイトの設計図です。Webサイトに配置するコンテンツをどの順序にするのかを記して、全体の流れを確認します。
デザインを作り込んでから、「あの要素が足りなかった」「重複しているから片方不要だった」「コンテンツの見せ方がよくなかった」といった問題点を見つけると、作業工数が膨れ上がってしまいます。
それを防いだり、円滑なWebサイト制作を行う為にもワイヤーフレームは重要です。

リピートグリッドが便利
記事一覧や商品一覧など、似たような要素を配置する時にリピートグリッドが大活躍します。繰り返し配置したい要素がドラッグだけで出来るので、配置が非常に便利です。
シンボルの作成で複数配置する要素を管理
Webサイト上に何度も登場する要素を「シンボル」として作りこんで配置しておけば、変更があった時に変更したいシンボルを編集すれば、同じシンボル全てに反映されるので、イメージの変更が必要な時に変更後のイメージを作る手順がグッと短くできます。通常であれば変更があった時には要素を作り、出来た要素を差し替える全ての場所に手動で配置する…という手順ですが、シンボルとして作っておけば配置する要素を作ればOK!
ページ数が膨大になると、要素を差し替える”だけ”と思っていても想像以上に時間がかかるので、非常に便利ですね。一部だけ差し替え忘れるというミスも防げます。
デザインカンプが作れる
お客様にお見せするWebサイトの完成イメージとなるデザインカンプを作る事もできます。パスを引いたり透過など、Photoshopなどでできる操作が一通りできます。
リピートグリッドやシンボルといった機能を組み合わせてAdobe XDを利用すれば、「このボタンを変えたい」などの要望に対して、素早くお応えできます。
もちろんAdobe CCとの連携もできるので、ライブラリに登録したグラフィックなどを配置、利用する事も出来ます。
画面遷移をさせてWebブラウザで確認ができる
作った要素に対して、マウス操作で遷移させるページを指定する事ができるので、どういう導線になるのかを実際に確認する事ができます。実際にWebブラウザに表示させて確認できるので、完成形のイメージがよりしやすくなると共に、動線の確認も行いやすくなります。
通常であれば要素を一つずつ切り出して、HTMLを使って作らなければ難しいので、Adobe XDを使って画面遷移のイメージを作れるのは非常に便利です。
制作物を共有してコメントができる

ワイヤーフレームやデザインカンプが出来たら、社内やお客様と確認する手順に入ります。
その時に活躍するのか「共有」機能です。
インターネットを利用して、作成したファイルを閲覧する事ができます。
共有する時にパスワード設定もできます。
コメント機能が便利
共有されたファイルに対して、コメントを残すことができます。その時に「この部分」にコメントをしたい!という時にピンをつけてコメントできるので、コメントをする側も、見る側もどの部分に対して意見があるのかがわかりやすくなります。
上手に活用して効率アップ
Adobe XDを上手に利用すると、ワイヤーフレームの作成や、デザインカンプの作成がスムーズになり、その後の打ち合わせも円滑に進められそうです。コメント機能が議事録としても機能するので、管理するファイル数を減らす事もできそうです。
作業に必要なファイルが増えてくると、「あの資料どこ?」と探す手間が増えてしまうので、非常に便利!
Adobe XDの機能を上手に活用していく事で、Webサイトの動線や配置するコンテンツとったデザインを考える時間を多く取れるようになると、より良いサイトが作れるのではないでしょうか。
Adobe XDは単なるソフトウェアです。便利な機能が用意されているだけなので、利用すれば誰でも効率がアップするという魔法の道具ではありません。
どんな事にも言えますが、どのように活用するのか、利用するのかといった扱い方や考え方が重要になります。
その辺りを注意して、上手に活用していきたいものですね。