ホームページの制作を考えていると、「マルチデバイス対応」「レスポンシブWEBデザイン」「スマートフォン対応」などの文言が目につきます。
スマートフォン対応は何となくスマートフォンの画面に対応したページを作るのかな?と想像がつきます。その考え方でおよそ正解です。
それでは他の文言についてはどうでしょう。何を言っているのかサッパリな方も多いのではないでしょうか。
とりあえず「レスポンシブWEBデザイン」にしておけば一番間違いがない。といった認識の方ももしかしたらいるかもしれません。
まず、マルチデバイス対応についてお話します。
スマートフォンもすっかり定着して、フィーチャーフォン(ガラケー)が減りました。それに合わせてタブレットなどのモバイル端末も増えてきましたね。
タブレットで十分という方も多く、パソコンを持っていない方も増えているようです。
以前であれば「Webページはパソコンを使ってみる物」という印象がありましたが、データ通信の環境も高速化が進み、今では片手で操作できる携帯端末で気軽にWebページを見る事ができるようになりました。
一言で携帯端末といっても、画面の大きさに差がありますよね。
機種が出始めたころと比べても、どんどんと片手で操作できないくらいになってきているように見えます・・・
様々な端末(デバイス)でホームページを見る機会が増えたので、その端末に合わせてホームページが見やすく、ボタンも押しやすくなっていた方が便利ですよね。パソコン向けのホームページをスマートフォン・タブレットで見てみると、PC画面が縮小された物が出てくるので非常に使いづらい事がわかります。
マルチデバイス対応とは、様々な端末で見た時に扱いやすく、見やすい物を意識したWebページ制作の事をいいます。
次にレスポンシブWEBデザインについてです。
「パソコン用とスマートフォン用にそれぞれ見やすいページを作る」という事をどうやって実現しようかと考えると、それぞれ作り分ける必要があるように思います。
実際は作り分けた方が、1ページ辺りのデータ容量を抑える事ができるので、携帯端末の回線速度にも合ったページを作ることができます。
ですがページを追加する・更新するといった運用を考えた時はどうでしょう。
1箇所を直す場合でも2箇所分の作業量が必要になりますよね?作業する箇所が増えれば、ミスの起こる可能性も増えてしまいます。
それを改善しようとしたのが「レスポンシブWEBデザイン」の考え方なんです。
レスポンシブWEBデザインは、ページの情報は一つのファイルで作りこみます。
そこに着せるデザインやレイアウトなどの情報を、見ている端末ごとに切り替えて様々な端末に対応させる方法なんです。

これであれば、1ページを追加する場合でも1つのファイルを作成すれば作業は済みますし、更新をする場合でも1箇所直すときには1ファイルを修正すれば作業は完了しますので、シンプルで簡単です。
更にURLについて説明すると、作り分けた場合は「http://www.attend.jp」と「http://www.attend.jp/sp」といった様に、2つのURLが必要になってしまいますが、1つのファイルで作成できるレスポンシブWEBデザインの場合、ファイルは1つになるので、URLは「http://www.attend.jp」の1つで済むようになります。
これによってURLを周知する事が簡単になり、アクセス解析を確認する時に同じトップページを見る人でもページを見る端末が異なってしまうと分散してしまう所、1つにまとめる事ができるのでシンプルになり、見やすくなります。
ただしここには大きなデメリットがあります。
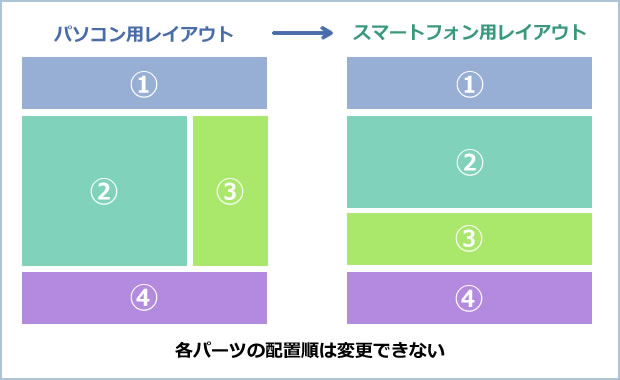
それは、制作する一番最初にしっかりと作りこまなければならない事と、各パーツの配置順を変える事ができない事です。
1つのファイルで様々な端末に対応させるには、ページの構造を1つにまとめなければなりません。そのために制作の初期段階で、ページの骨組みをしっかりと作りこんでいく必要があります。
また一度作りこんだ骨組を変えて、ページを作成し直すような場合や、デザインを追加する場合、制作当初にかかった時間と同等の作業ボリュームになる場合があります。
スマートフォン版だけ配置を変更したい、文言を変更したい、といった場合にも1つのファイルで全ての端末に対応させているので、「この端末だけ」といった対応がとても難しくなってしまいます。
各パーツの配置についても同様です。
1つのファイルを使って、色や背景といったデザインを着せ替えるのがレスポンシブWEBデザインですので、パーツの配置順を変更する事が難しくなります。

上記の例で挙げた④を「スマートフォンの時だけ一番上に配置する」などの配置換えはとても難しい変更になります。
「レスポンシブWEBデザイン」はマルチデバイス対応の一つ
様々な端末に対応させるホームページデザインがマルチデバイス対応というお話をしましたね。
スマートフォン対応も、レスポンシブWEBデザインも同じことを言っているとお気づきの事でしょう。
そうです。レスポンシブWEBデザインとスマートフォン対応はマルチデバイス対応の事を言っているんです。
大きな違いとしては、レスポンシブWEBデザインは1つのファイルでパソコン・タブレット・スマートフォンなどの様々な端末に対応するホームページを制作し、スマートフォン対応ではスマートフォンでの表示に最適化させたホームページを制作するという点です。
一般的にはレスポンシブWEBデザインでホームページを作成すると、初期段階でコストがかかりますが、よほどの事がない限り、更新やページ追加でコストがかさむことがありません。
スマートフォン専用にページを作る場合では、初期段階のコストは低く済みますが、パソコン用ページとスマートフォン用ページの両方を同じ情報で掲載しなければならないので、作業箇所や文章の校正確認に時間がかかってしまう点です。
レスポンシブWEBデザインなら一番いい。という事ではありません。場合によってはそれぞれを専用に作り分けた方がいい事案もあるので、お困りの際はアテンドへご連絡ください。
お客様に合ったホームページをご提案させていただきます!