Search Console~サーチコンソール~とは
サーチコンソールとは、サイトがGoogleの検索結果上で、自分のサイトがどのような状態にあるかを
管理・監視するためのツールでGoogleが提供している無料のサービスです。
Search Console の利点
Google 検索結果でのサイトのパフォーマンスを監視できます。
- Google がコンテンツにアクセスできることを確認する
- クロール対象の新しいコンテンツを送信し、検索結果に表示したくないコンテンツを削除する
- 人目を引く検索結果を提供するコンテンツを作成し、監視する
- 検索パフォーマンスへの影響を最小限に抑えながらサイトを維持する
- マルウェアやスパムの問題を監視し、解決することでサイトを常に正常な状態に維持する
Google 検索や世界中のユーザーからサイトがどのように見えているかを知ることができます。
- 自分のサイトがどのようなクエリで検索結果に表示されているか?
- クエリの中で、特に自分のサイトへのトラフィックを増やしているものがあるか?
- 商品の価格、会社の連絡先情報、イベントがリッチ検索結果で強調されているか?
- どのサイトが自分のウェブサイトにリンクしているか?
- モバイルサイトがモバイルで検索するユーザーに対して適切に表示されているか?
引用:Google Search Console ヘルプより
なんと便利なツールでしょうか!これを導入しないなんてありえないですね。
というわけで今回はサーチコンソールの導入についてです。
サーチコンソールの導入
サーチコンソールログインURL
https://www.google.com/webmasters/tools/home?hl=ja
このURLにアクセスするとGoogleアカウントのログインを求められます。
Googleアカウントはアナリティクスで使ったものと同じアカウントを使うようにしましょう。
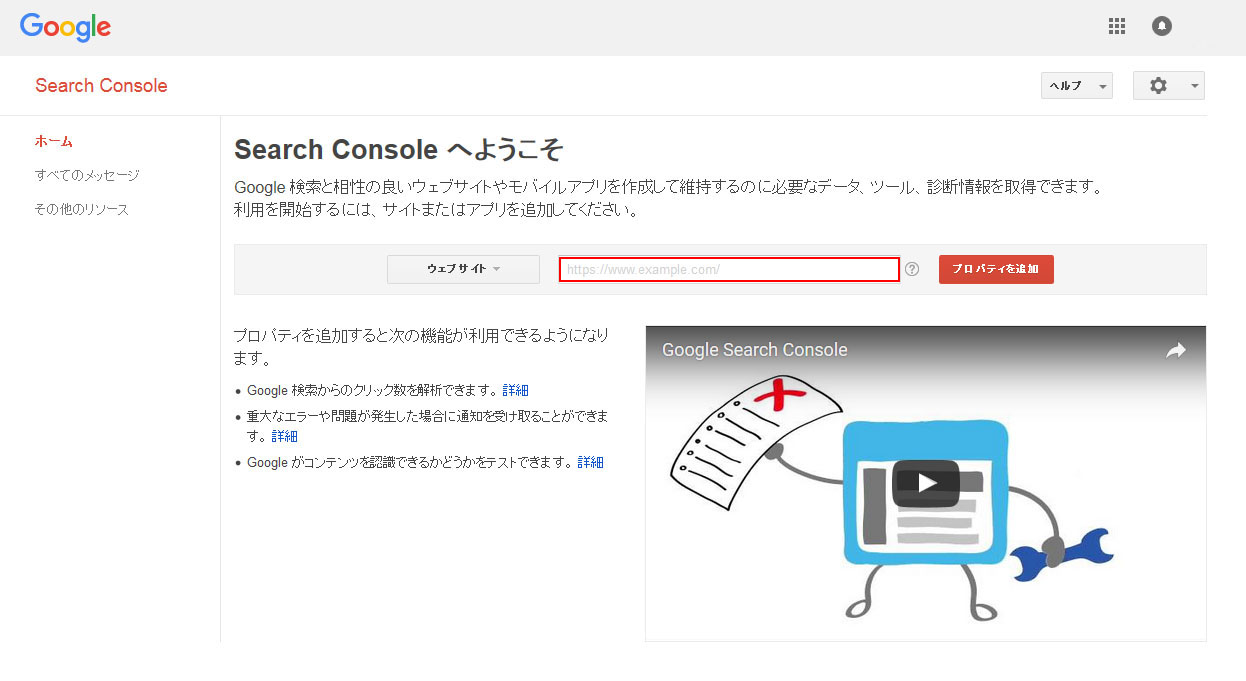
ログインするとこんな画面に・・・

あなたのサイトのURLを 赤枠の中に入力し、「プロパティを追加」をクリック。
次にサイトの所有者であることを確認しなければなりません。
確認方法はいくつかありますが、HTMLファイルアップロード と HTMLタグ の二つをご紹介します。
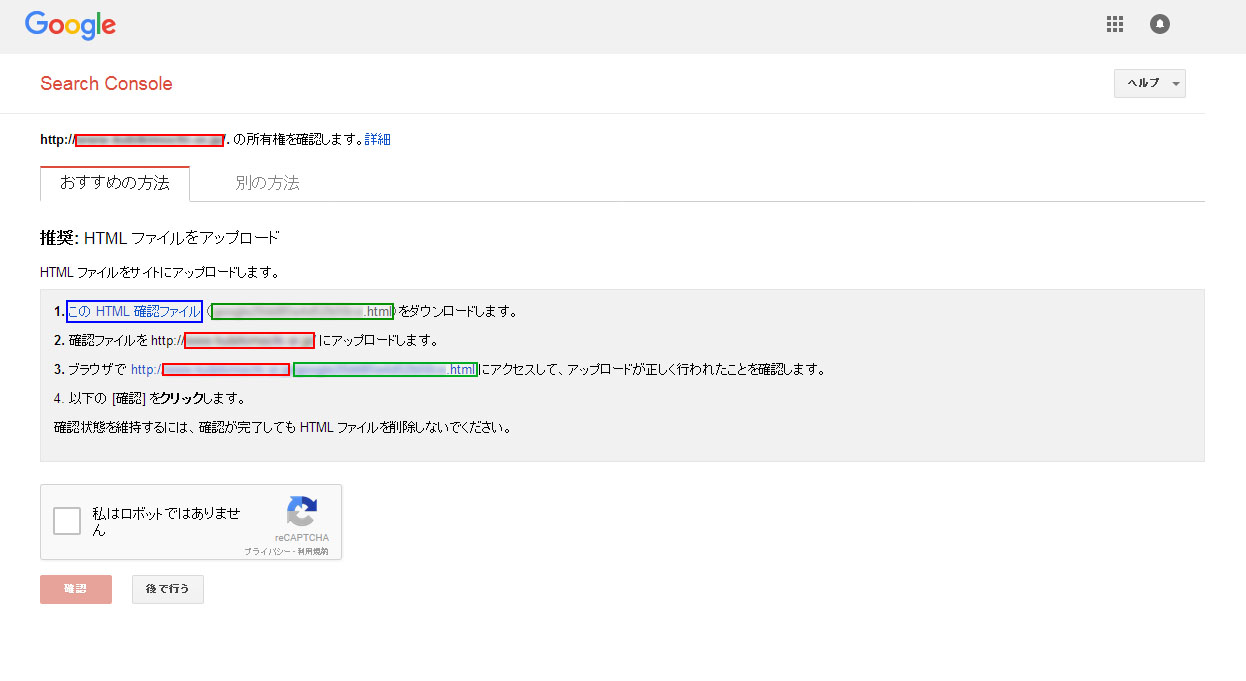
まずはHTMLファイルアップロード

赤枠の中には先ほど追加したあなたのサイトのドメインが表示されているはず。
青枠をクリックすると、緑枠の中の名称のファイルをダウンロードできます。
※ファイル名はアカウントごとに違うので、あなたがダウンロードしたファイル名と上の緑枠内のファイル名は違います。
ダウンロードしたファイルをサイトのwww直下にアップロードして、「私はロボットではありません」にチェックを入れて
確認をクリックで完了になります。
3.ブラウザで//~~~~~にアクセスして・・・・ は「あなたのサイト/緑枠のファイル名」になりますが
確認はしてもしなくてもいいかと思います。
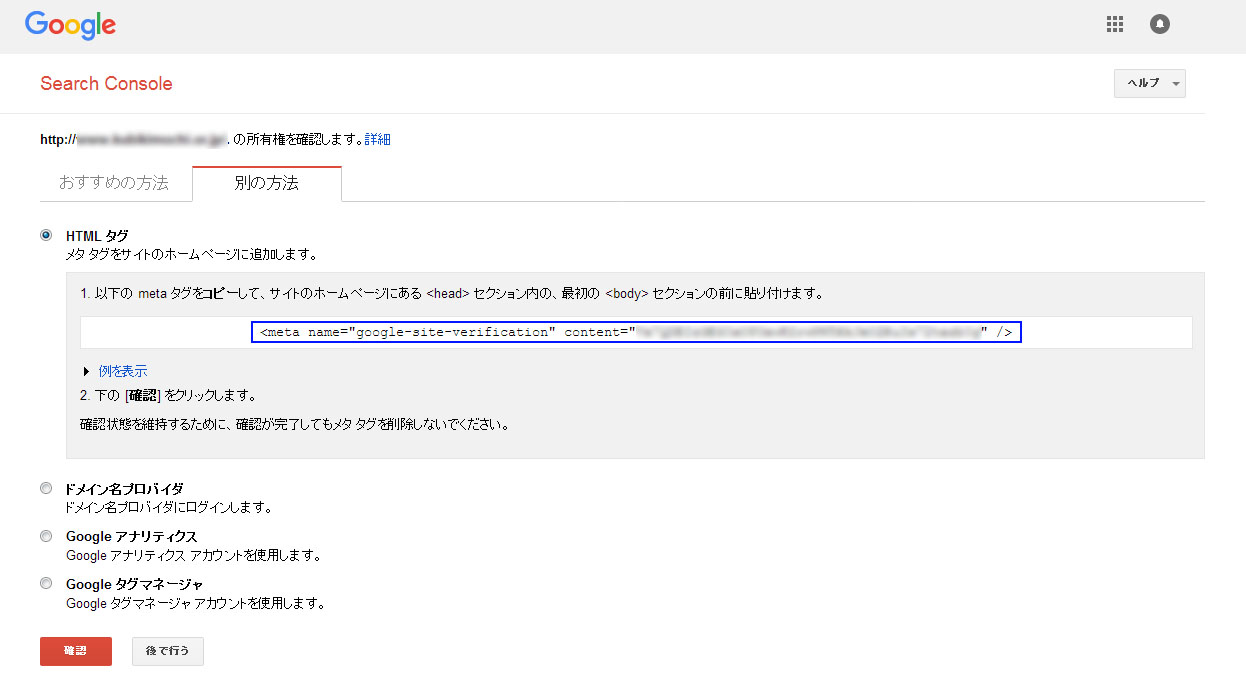
次に HTMLタグ による確認方法です。

青枠の中のタグを、あなたのサイトの要素内に記述してください。
そして確認をクリックして完了です。
これでサーチコンソールの導入は完了となります。
新規ホームページ制作の時はもちろんですが、サイトリニューアル時の新しいサイトにも
同様作業が必要になるので忘れずに行いましょう。
【追記 2018/04/04】
2018年1月上旬にGoogleサーチコンソールのBETA版が全ユーザーに展開されました。
プロパティの追加については、これまでのサーチコンソールにリダイレクトされますので
追加方法は同じになります。