一部を強調して、より伝わる文章にするために
太字や赤字など、変化のある文章と何も変化のない文章では見た目も読みやすさも各段にかわります。
というのも、基本的に興味のない文章は読まない、または斜め読みをするからです。
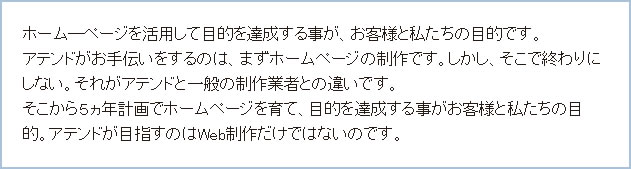
たとえば下の図のような文章があったとします。

・・・内容が入ってきませんよね。
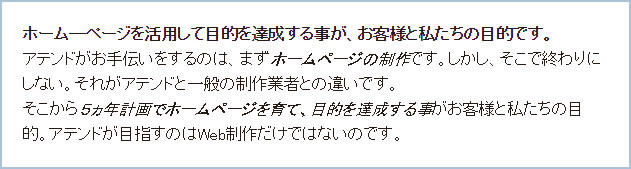
でも文章を一部強調してあげることで下の図のようになります。

今度は一部の文章が協調されて、少し伝わりやすくなったと思いませんか。
このように文章にメリハリを持たせることで読みやすく、伝わりやすい文章にすることができます。
重要な意味を持つ箇所は「strong要素」を使う
strong要素は、文章中の特定の語句が重要であることを示すために使います。
強調したい部分を<strong>と</strong>で囲むだけです。
strong要素を使ってマークアップした箇所は太字で表示されます。
何でもstrong要素で強調してしまうと、何が一番重要なのかが伝わりにくくなったり、逆に読みにくくなります。
注意して使いしましょう。
一部分を強調したい箇所は「em要素」を使う
em要素は、文章の意味合いとして強調すべき語句やフレーズを示すために使います。
強調したい部分を<em>と</em>で囲むだけです。
em要素を使ってマークアップした箇所は斜字で表示されます。
(Webページで設定している書体によっては斜字にならない場合もあります)
strong要素ほど強く強調を行わない場合に、em要素がつかわれます。
こちらも使い過ぎると文章が分かりにくくなるので、注意するようにしましょう。
まとめ
・文章を一部強調することでメリハリができ、伝わりやすい文章になる
・重要な意味を持つ箇所は「strong要素」を使う
・一部分を強調したい箇所は「em要素」を使う





