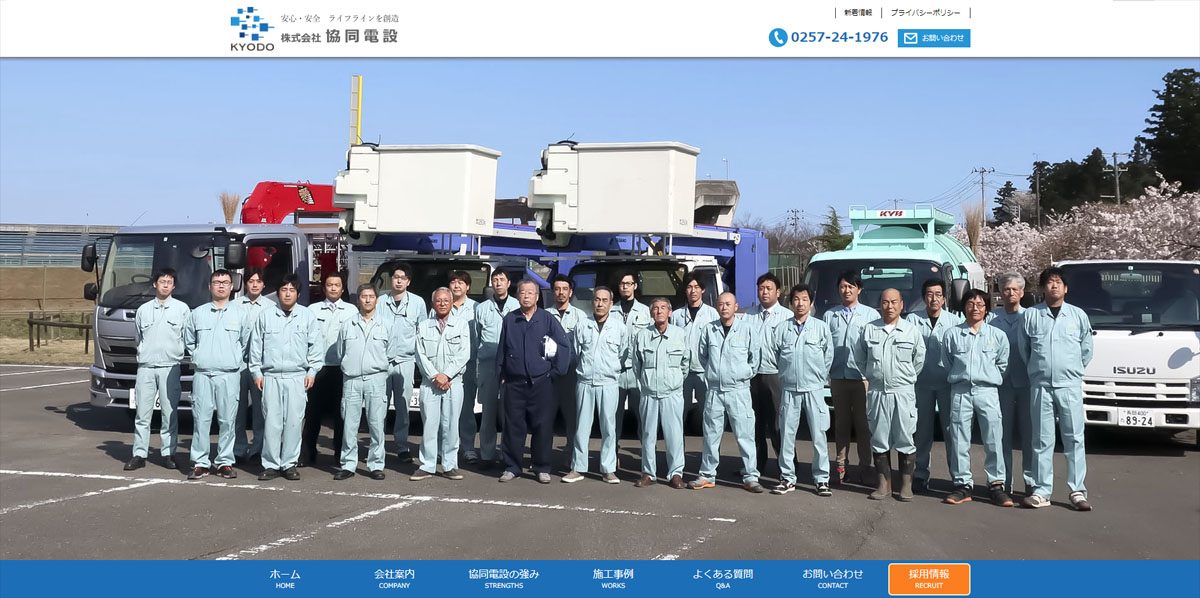
新潟県柏崎市の株式会社協同電設様のホームページ制作事例をご紹介いたします。 今回の制作も最近では定番となってきました「レスポンシブWEBデザイン」での制作となります。 青系が使われているロゴに合わせて、サイトのテーマカラ […]
レスポンシブWEBデザイン
レスポンシブWEBデザインで使われるメディアクエリについて
ブラウザの画面幅によってデザインを切り替える レスポンシブWEBデザインは、1つのHTMLを使って、PCブラウズ・タブレット・スマートフォンでデザインを切り替えています。 デザインを切り替える手段としては、「〇〇のブラウ […]
ホームページでの改行位置について
読みやすい文章配置 文章を作成する時、右端で折り返される位置が単語の途中になってしまって読みにくくなったり、句読点が行頭に来てしまったり、見た時の配置が美しくなかったりして、一通り入力した後に改行位置を見直すことはありま […]
レスポンシブサイトのデバイス選定を事前にしておこう
対応させるデバイスをあらかじめ選定しておこう レスポンシブWEBデザインで作られるページは、ブラウザの大きさによって見た目を切り替えます。 ブラウザの大きさはデバイスによってまちまちです。 スマートフォンといっても、画面 […]
レスポンシブサイトの制作はそのスケジュールで大丈夫?
HTMLが変わらないけど、構築には工数がかかる レスポンシブWEBデザインは、1ページを再現するのに1つのHTMLとCSSがあればできます。 対してスマートフォン用のページを設ける場合、1ページを再現するにはそれぞれに特 […]
レスポンシブWEBデザインに対応させるtableレイアウトCSS
表組みはレスポンシブWEBデザインでは難しい ホームページの制作でよく使われる表組み。価格表やお問い合わせフォームなど、表を使って配置したほうが見やすく、わかりやすいレイアウトにできる場面はよくありますよね?私もホームペ […]